This tutorial gives a brief guide on how to correctly upgrade the Bootstrap version in the Laravel Project.
Your Laravel project comes with a default bootstrap. You can have a look at the default scaffolding by running php artisan make:auth command in your project terminal / command line.
To check the current version of Bootstrap that your laravel project is using. Go to the
package.json file which is located in the project root directory.
At the time of writing this article, fresh Laravel installation comes with Bootstrap
4.1.0 version. Which can be seen inside devDependencies inside
package.json file.
"devDependencies": {
"axios": "^0.19",
"bootstrap": "^4.1.0",
"cross-env": "^5.1",
"jquery": "^3.2",
"laravel-mix": "^4.0.7",
"lodash": "^4.17.5",
"popper.js": "^1.12",
"resolve-url-loader": "^2.3.1",
"sass": "^1.15.2",
"sass-loader": "^7.1.0",
"vue": "^2.5.17"
}
However, the latest stable version of Bootstrap available now is
4.5.0 . Here are the steps to upgrade the version.
1. NPM install latest bootstrap version
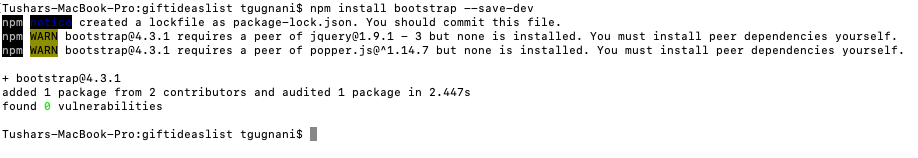
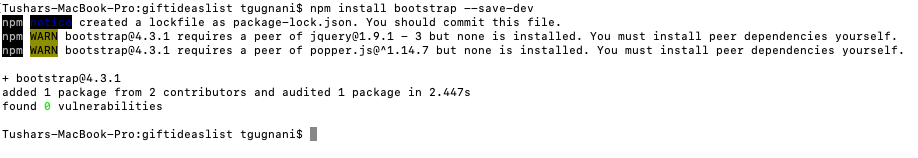
Go to your terminal / command-line and move to the project folder and run the following npm command
npm install bootstrap --save-dev
Note: To run the npm command make sure you have nodejs installed in your system. Check if you have npm installed in your system by running
npm -v command.
Running this command will pull the latest version of Bootstrap and will add it to the
devDependencies in your
package.json file.

2. Compile Latest Version of Bootstrap sass to css
We have the latest version of Bootstrap in our project, however we need to compile the sass file into css to make sure the application is using the latest version. If this isnt clear here is what happens behind is scenes
The bootstrap css file is included inside public/css/app.css file. app.css is a compiled output of app.scss file which is located inside resources/sass/app.scss
Alright, our next text is to make sure app.css file contains the latest version of Bootstrap.
Go to our terminal / command-line and run the following command.
npm run dev
This command will run all the Laravel mix tasks, one of which is to compile your sass into css.
If you are looking to minify the compiled css then run
npm run production instead of
dev.
Make sure you run
npm run install once on the project before running this command.
That's it. Go to your
app.css file to make sure you now have the latest bootstrap version compiled. To include the bootstrap in your layout you can use the following command.
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">