Introduction
Since we are looking into the foundations of working in a team, which also includes defining a set of rules for formatting files.
In the previous article, we discussed
Fixing the styling and formatting of PHP files using Github Actions and Laravel Pint, so check that out if you haven't yet.
In this article, we will be looking at formatting blade files with the help of
blade-formatter and Github Actions.
Prerequisites
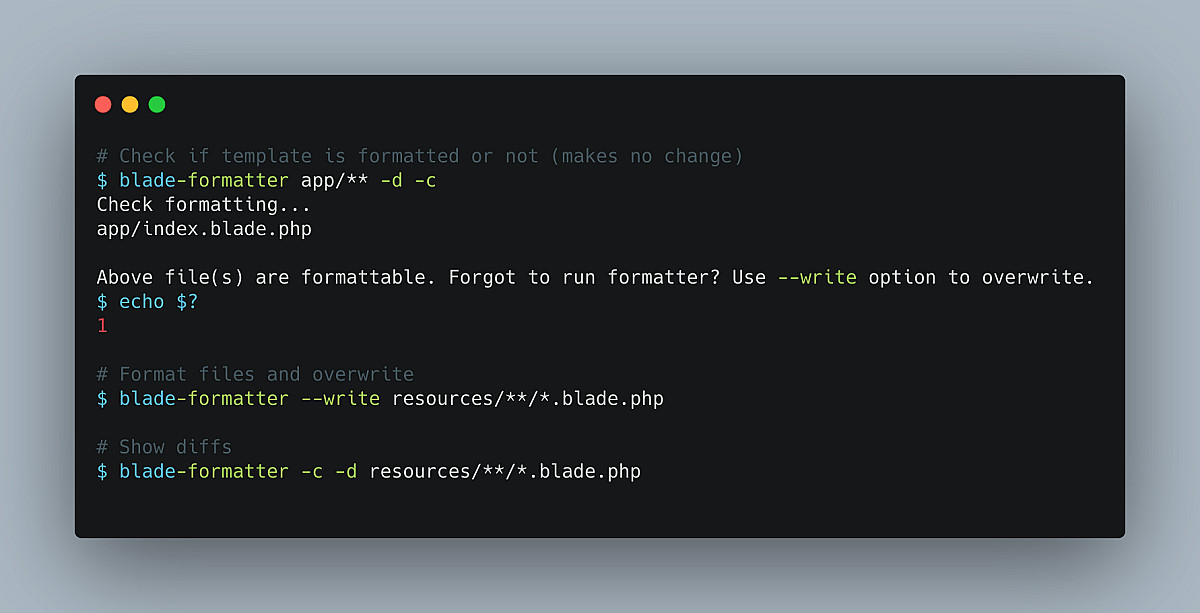
We first need to install blade-formatter, which is a node package. They also provide a
VS Code Extension, but we'll be working with a package since we will be formatting the files using command-line and Github Action.
So, let's start by installing the package first:
npm install --save-dev blade-formatter
Defining the Workflow
Once we've installed the package, the next thing is to define the workflow. So, let's take a look at the workflow and I'll explain each section as we go along:
// .github/format_blade.yml
name: Fix Code Style
on:
pull_request:
branches: [develop]
jobs:
format-blade:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v3
- name: Install NPM dependencies
run: npm ci
- name: Run Blade Formatter
run: node_modules/.bin/blade-formatter --write resources/**/*.blade.php
- name: Commit changes
uses: stefanzweifel/git-auto-commit-action@v4
with:
commit_message: Apply Blade Formatter Changes
env:
GITHUB_TOKEN: ${{ secrets.PERSONAL_TOKEN }}
The first thing to note about this file is that it should be placed inside the .
github folder of the
root directory with an extension of
.yml, otherwise it won't work. In this case, we are creating a file called
format_blade.yml inside the
.github folder.
// .github/format_blade.yml
name: Fix Code Style
on:
pull_request:
branches: [dev]
And once again, I suggest you read
this article where we discuss in detail the general structure of these .yml files and also check the repository of
blade-formatter to get the idea about formatting blade files from the command line. So, similar to the previous workflow, we will be formatting the blade files whenever there is a Pull Request to the
dev branch
jobs:
format-blade:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v3
Here, the name of the job is
format-blade which runs on the latest version of Ubuntu, and the C
heckout code task basically clones our repository to the ubuntu system.
- name: Install NPM dependencies
run: npm ci
The next step is to install the node packages since we've only cloned the repo on our previous step, and in this step, we install the node packages by running
npm ci
- name: Run Blade Formatter
run: node_modules/.bin/blade-formatter --write resources/**/*.blade.php
And then, we will be running the
.node_modules/.bin/blade-formatter --write resources/**/*.blade.php command which will recursively format all of the blade files inside the
resources folder and also save the changes.
- name: Commit changes
uses: stefanzweifel/git-auto-commit-action@v4
with:
commit_message: Apply Blade Formatter Changes
env:
GITHUB_TOKEN: ${{ secrets.PERSONAL_TOKEN }}
And finally, as discussed
here, we will be using the
stefanzweifel/git-auto-commit-action to commit the changes to our repository using the
PERSONAL_TOKEN and hence in this way, all the changes made by the formatter will be committed automatically to our existing Pull Request.
Reference Links