Often in your form's you want the input fields to be populated by the dynamic data, it can be a list of countries in a drop-down or a recent data that you need to fetch from the database via Ajax.
In this practice lesson, we will cover how you can populate different input fields in a form with dynamic data.
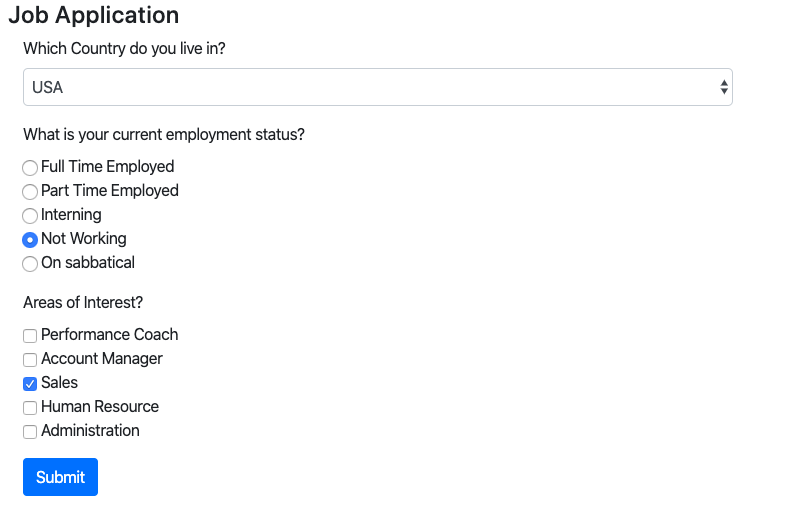
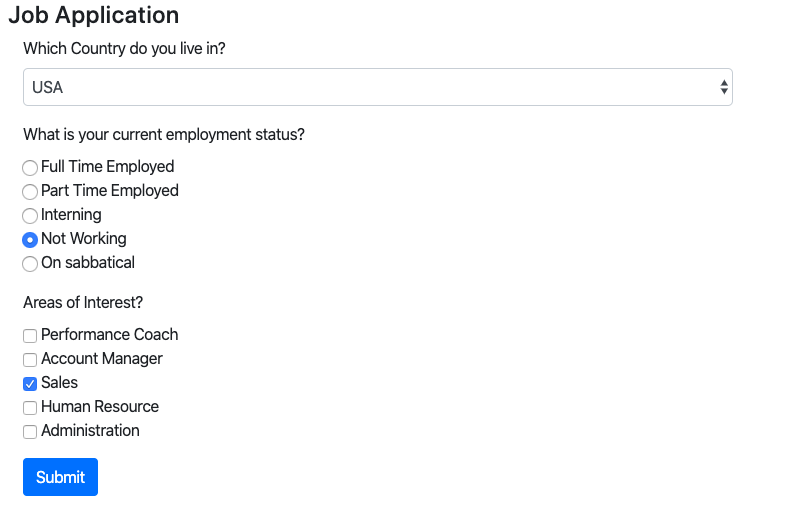
Here is how the form looks like.

The data in the select box, radio buttons, and checkboxes need to be filled from the data properties in VueJS.
Let's define the new Vue instance along with the required data properties.
let app = new Vue({
el: '#app',
data: {
formData: {
//To be populated in select box
countries : ['USA', 'India', 'Japan', 'Australia'],
//To be populated as radio input fields
employmentStatus : [
{value : 'FullTime', text: 'Full Time Employed'},
{value : 'PartTime', text: 'Part Time Employed'},
{value : 'Intern', text: 'Interning'},
{value : 'Unemployed', text: 'Not Working', checked : true},
{value : 'Sabbatical', text: 'On sabbatical'}
],
//To be populated as checkbox input fields
interest : [
{value : 'coach', text: 'Performance Coach'},
{value : 'manager', text: 'Account Manager'},
{value : 'sales', text: 'Sales', checked: true},
{value : 'HR', text: 'Human Resource'},
{value : 'Admin', text: 'Administration'},
],
},
country: '',
employmentStatus: '',
interestedIn: [],
}
});
Let's see how we can populate different input form fields one by one.
# Populate Select Input Field With Dynamic Data
We loop through the list of countries using v-for directive , and we bind the value of option element using shorthand of v-bind. And also put the name of country as the text which user will see in the select drop-down.
<div class="form-group">
<label for="country">Which Country do you live in?</label>
<select name="country" class="form-control" v-model="country">
<option v-for="country in formData.countries" :value="country">{{country}}</option>
</select>
</div>
# Populate Radio Input Field with Dynamic Data
In the case of a radio button, we have a data property named
employmentStatus as an array of object, each object contains two values which denote the value assigned to the radio button as well as the text that user will see on screen.
<div class="form-group">
<label for="country">What is your current employment status?</label><br/>
<template v-for="status in formData.employmentStatus">
<input name="status" :checked="status.checked" type="radio" :value="status.value" v-model="employmentStatus"/> {{status.text}}
<br/>
</template>
</div>
Note that we are also making use of a third property named checked, to make a radio button selected by default.
# Populate Checkbox Input Field with Dynamic Data
Similar to the radio button, we assign the value of the checkbox and the checkbox label with different values.
<div class="form-group">
<label for="country">Areas of Interest?</label><br/>
<template v-for="interest in formData.interest">
<input name="interest" :checked="interest.checked" type="checkbox" :value="interest.value" v-model="interestedIn"/> {{interest.text}}
<br/>
</template>
</div>
That's all about populating form input fields with dynamic data.
 The data in the select box, radio buttons, and checkboxes need to be filled from the data properties in VueJS.
Let's define the new Vue instance along with the required data properties.
The data in the select box, radio buttons, and checkboxes need to be filled from the data properties in VueJS.
Let's define the new Vue instance along with the required data properties.