In this lesson, let's take a project tour of the app that is generated by Vue CLI / UI.
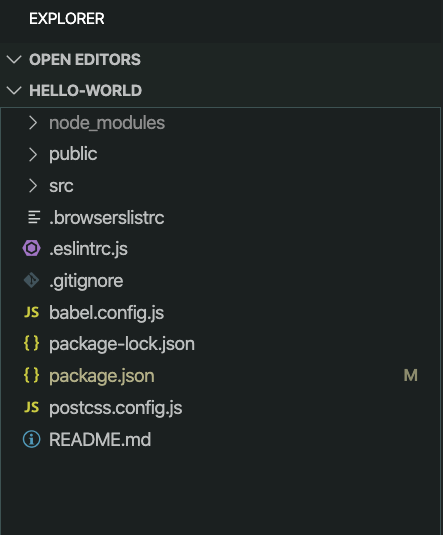
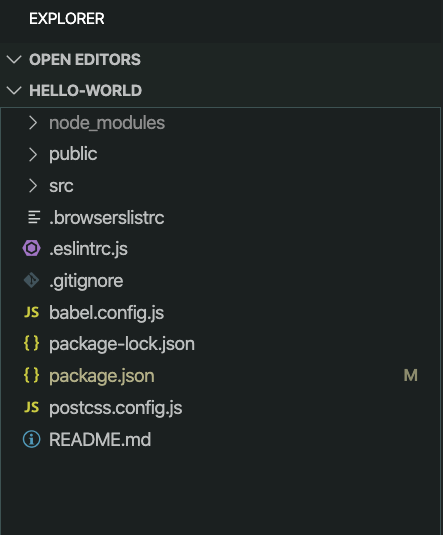
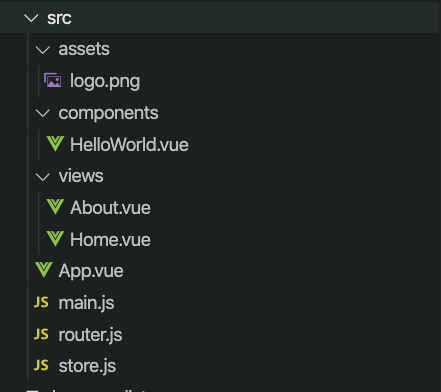
This is the default directory structure of a Vue Project.

Let's understand each file and folder one by one.
node_modules: This is the folder where all the dependencies and libraries which are required to build Vue are stored.
public: In the public directory, you'll usually put files that you don't want to process through webpack. For example images.
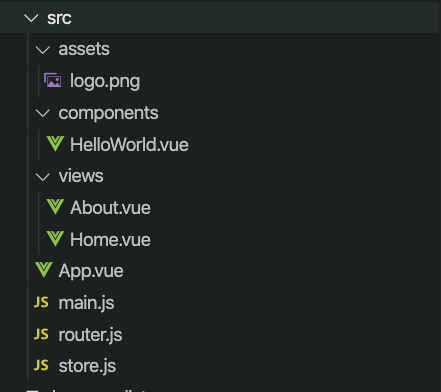
 src
src: This is the folder where the application source code of your Vue Application resides.
assets: In this folder, you'll store all the assets of your application, which includes fonts, images, etc.
components: This folder should contain all the components or the building blocks of your application.
views: The folder where we store the file for different views or pages of our application.
App.vue: App.vue file is the root component, all other components are nested within this component.
main.js: This is the file that renders our app and mounts it to the DOM.
router.js: This is a configuration file for the Vue Router, which we will cover in upcoming sections.
store.js: This is a configuration file for VueX, we will cover VueX in upcoming sections.
.
gitignore: This is a file for git version control, and contains a list of files which needs to be ignored by Git.
babel.config.js: Config file for babel.
package.json: This file helps npm to identify this project and handle its dependencies.
How Project Loads?
Next up, an important thing to learn here is how all these files come together to serve us a Vue App?
src/main.js
Let's take a look at
main.js file
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
The main.js is the entry point of our application. At the top of this file, it imports all the necessary dependencies. First is Vue, which is of course the Vue core library. Second is App.vue, which is the root component of this project and after that, it imports Vue Router and VueX configurations.
We set productionTip to false, just to avoid Vue to output a “you’re in development mode” tip in the console.
Next, we create the Vue instance and use the render function to render the App component, and mount it on the element with an id
app.
When the app starts, it serves up
index.html which is located in the public directory.
public/index.html
If we take a look in our index.html file, you will find that there is a div with an id of app. This is where our App component is mounted.
<div id="app"></div>
<!-- built files will be auto injected -->
Build Process
Let's briefly go over the build process of our Vue application.
As a part of the build process, Webpack will be bundling all the files for us. If we take a closer look at our index.html file. We will see a comment just below the div with an id of app
<div id="app"></div>
<!-- built files will be auto injected -->
It says, that the built files will be auto injected here.
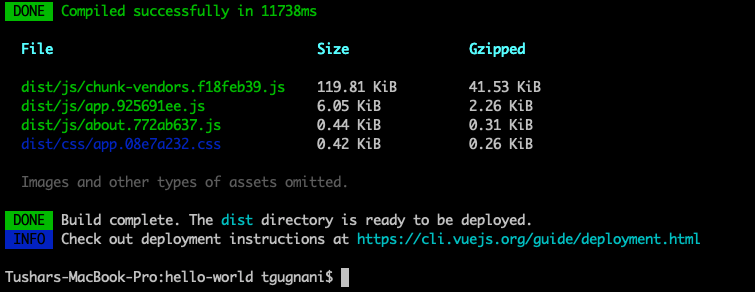
Let's build our application by executing the following command.
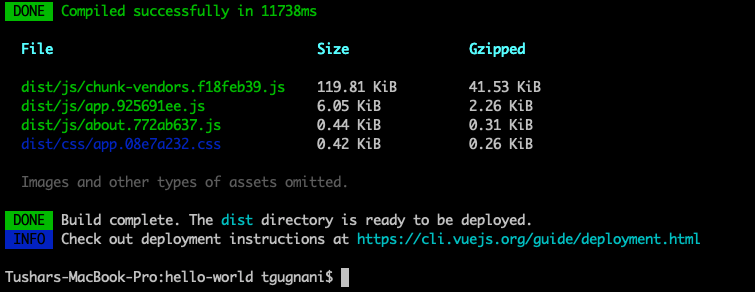
npm run build

This will create a new directory named dist in your project folder. This is the folder that will be deployed to production.
And if you look into index.html file inside the dist directory, you'll find the bundled js file appended just below the div with id of app.
<script src=/js/chunk-vendors.f18feb39.js></script>
<script src=/js/app.925691ee.js></script>
The
chunk-vendors file contains all the dependencies and plugins code, and the
app file contains the Application js code
That's all about a brief project tour of our Vue App.
 Let's understand each file and folder one by one.
node_modules: This is the folder where all the dependencies and libraries which are required to build Vue are stored.
public: In the public directory, you'll usually put files that you don't want to process through webpack. For example images.
Let's understand each file and folder one by one.
node_modules: This is the folder where all the dependencies and libraries which are required to build Vue are stored.
public: In the public directory, you'll usually put files that you don't want to process through webpack. For example images.
 src: This is the folder where the application source code of your Vue Application resides.
assets: In this folder, you'll store all the assets of your application, which includes fonts, images, etc.
components: This folder should contain all the components or the building blocks of your application.
views: The folder where we store the file for different views or pages of our application.
App.vue: App.vue file is the root component, all other components are nested within this component.
main.js: This is the file that renders our app and mounts it to the DOM.
router.js: This is a configuration file for the Vue Router, which we will cover in upcoming sections.
store.js: This is a configuration file for VueX, we will cover VueX in upcoming sections.
.gitignore: This is a file for git version control, and contains a list of files which needs to be ignored by Git.
babel.config.js: Config file for babel.
package.json: This file helps npm to identify this project and handle its dependencies.
src: This is the folder where the application source code of your Vue Application resides.
assets: In this folder, you'll store all the assets of your application, which includes fonts, images, etc.
components: This folder should contain all the components or the building blocks of your application.
views: The folder where we store the file for different views or pages of our application.
App.vue: App.vue file is the root component, all other components are nested within this component.
main.js: This is the file that renders our app and mounts it to the DOM.
router.js: This is a configuration file for the Vue Router, which we will cover in upcoming sections.
store.js: This is a configuration file for VueX, we will cover VueX in upcoming sections.
.gitignore: This is a file for git version control, and contains a list of files which needs to be ignored by Git.
babel.config.js: Config file for babel.
package.json: This file helps npm to identify this project and handle its dependencies.
 This will create a new directory named dist in your project folder. This is the folder that will be deployed to production.
And if you look into index.html file inside the dist directory, you'll find the bundled js file appended just below the div with id of app.
This will create a new directory named dist in your project folder. This is the folder that will be deployed to production.
And if you look into index.html file inside the dist directory, you'll find the bundled js file appended just below the div with id of app.