If you are working with Automation testing, One of the most important aspect of browser testing is how you interact with elements available on the page. Elements on your page can be form elements , div, table, span .. anything and everything that you can think of in your HTML structure.
When you are writing your automation test in Laravel Dusk, we need to refer the elements available on the screen with a unique reference and that unique reference is known as selectors.
In this article we will go over on different selector options that we can use with Laravel Dusk.
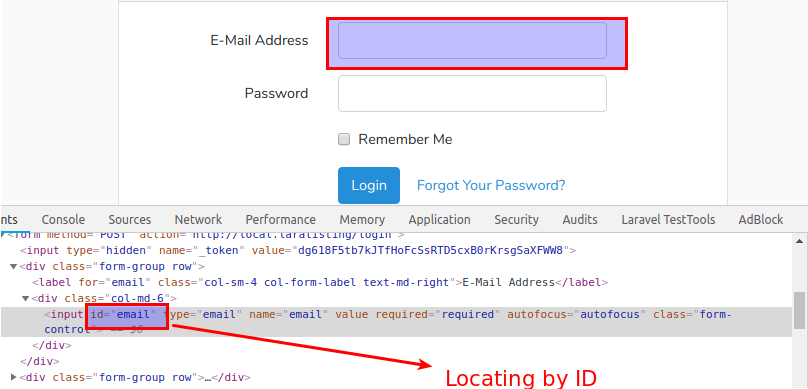
Locating By ID
The most common way to target the element is by passing the unique ID of the element. For example you have an div with id home-wrapper on your home page, and you want dusk to assert that the ID is present on the page, you can write a test that makes use of this unique id.
$this->browse(function ($browser) {
$browser->visit('/')
->assertPresent('#home-wrapper');
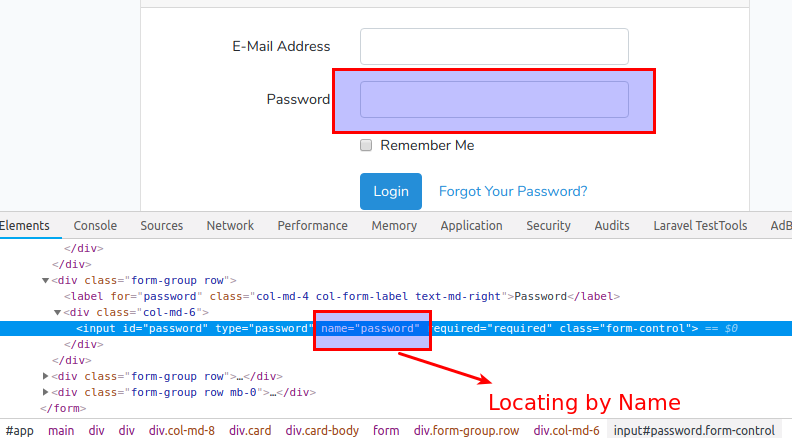
});Locating by Name
The second way you can target your elements is by using the name attribute. This is particularly used when you have a form element like input , select option, textarea or a button. For example if you have an input field on your page with name attribute 'firstname'
<input type="text" name="firstname" required />If you are looking to type something in this field, you can use the name attribute in Laravel dusk as below.
$this->browse(function ($browser) {
$browser->type('firstname', 'John Doe');
});
Locating by CSS Selector
If you used any other automation tool like Selenium , you must be aware of CSS selector. A CSS selector is the part of a CSS rule set that actually selects the content you want to style.
We can make use of the styling selects in our automation test to target the elements which might not have a id or a name.
Example: Let's say you want to target the first row of table and in that a particular column which has a class grade.
<table>
<tbody>
<tr>
<td class="name">John Doe</td>
<td class="grade">A+</td>
</tr>
<tr>
<td class="name">Jeff Pittard</td>
<td class="grade">C</td>
</tr>
</tbody>
</table>Now we are trying to assert that we do actually see grade A+ in the first row of the table. Here is how you can target the particular element.
$browser->assertSeeIn('table > tbody > tr:nth-child(1) > td.grade', 'A+');
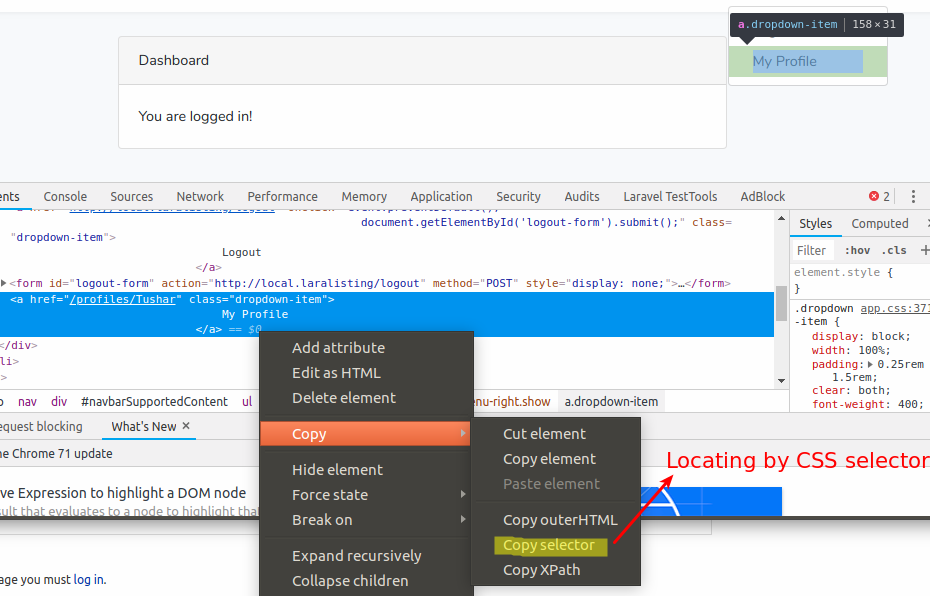
If you are looking to find the CSS Selector path of an element on your HTML page. Open the Developer Console , right click on the element and look for Copy Selector option under Copy.
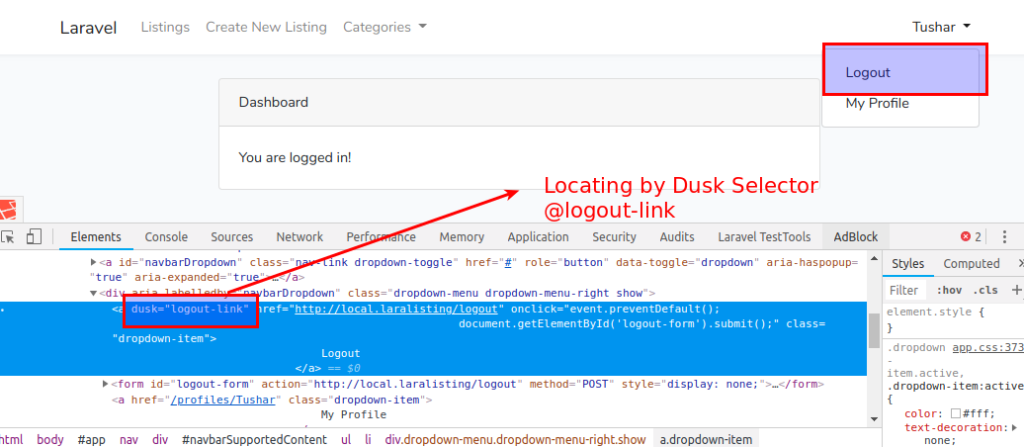
Locating by DUSK Selector
This is a very special feature in Laravel Dusk. With the changing HTML structure it's now always a good idea to go with CSS selectors. Since once your HTML structure is changed you need to go back to your tests and modify the path again and it becomes a tedious process.
Dusk selector allows you to write effective tests rather than remembering the CSS selectors. To define a selector, you can add a dusk attribute to your any HTML element. Let's say we have a button that we want to target with dusk, we can add a dusk attribute to it
<button dusk="login-button">Login</button>Now in your test, you can target this button with the dusk selector name prefixed by @
$browser->click('@login-button');The only downside of using dusk selector is that you have to alter your code to add the additional attribute, if you have the project code in your control you can add this in a jiffy, But if you are someone who is automating a code base which is not in your control then you cannot use dusk selectors.

Locating by XPath
By default xPath are not supported by Laravel Dusk. That means that you cannot use xpath directory in dusk methods. Most of the time in your automation testing you won't need to go the xPath route. Most of your selector requirements can be satisfied with either CSS selector or using the Dusk selector. But, If you are in a situation where you still need to use the xPath, there is a workaround for you.
Laravel Dusk internally uses facebook Webdriver API, and wraps around certain functions around it to interact with the elements. Thus instead of using Dusk's wrapper functions we can directly call the webdriver instance and select an element by xPath.
For example if you need to make sure if a particular element exists at the xpath location then you can do the following.
$this->assertTrue(count($browser->driver->findElements(WebDriverBy::xpath('//*[@id="home-wrapper"]'))) > 0);By invoking the driver object on browser we can call the methods provided by Facebook webdriver API.

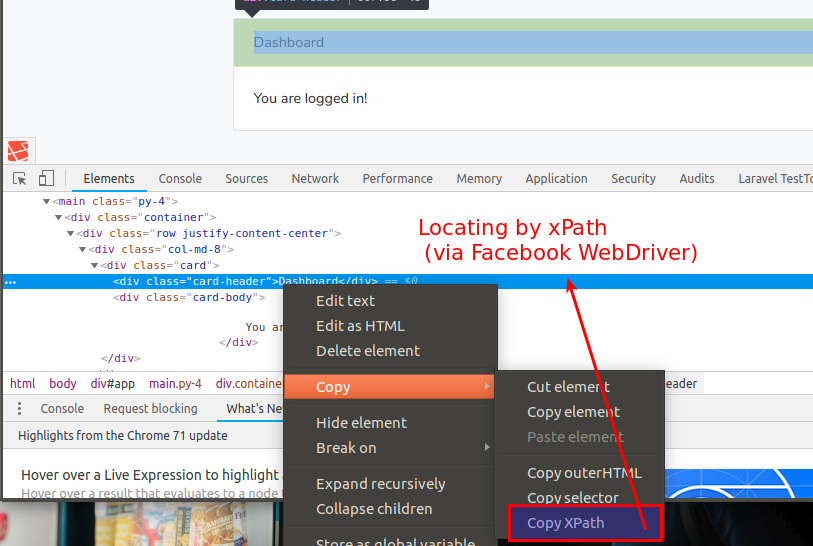
To get the XPath of an element in your webpage. Open the developer console, right click on the element and find Copy XPath under Copy option.
That's all about selectors in Laravel Dusk ! Have fun doing automation testing.
Next Up, Learn about How to assert that an element exists on the page.