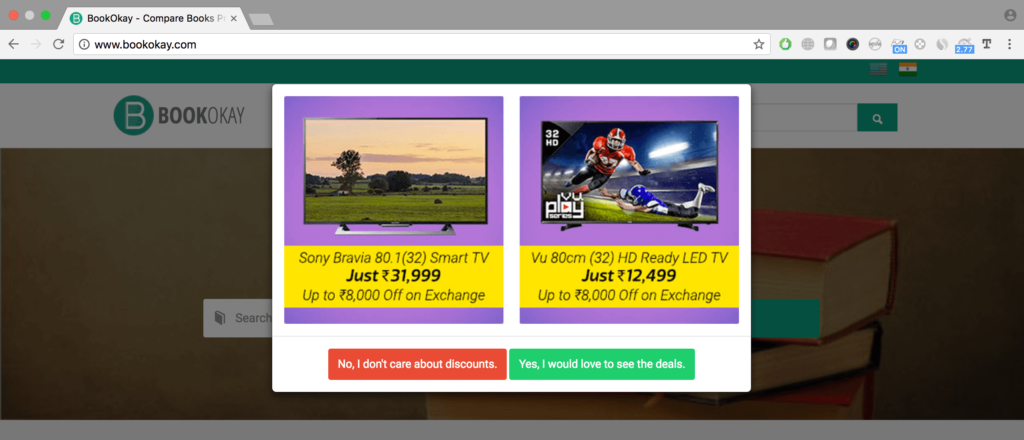
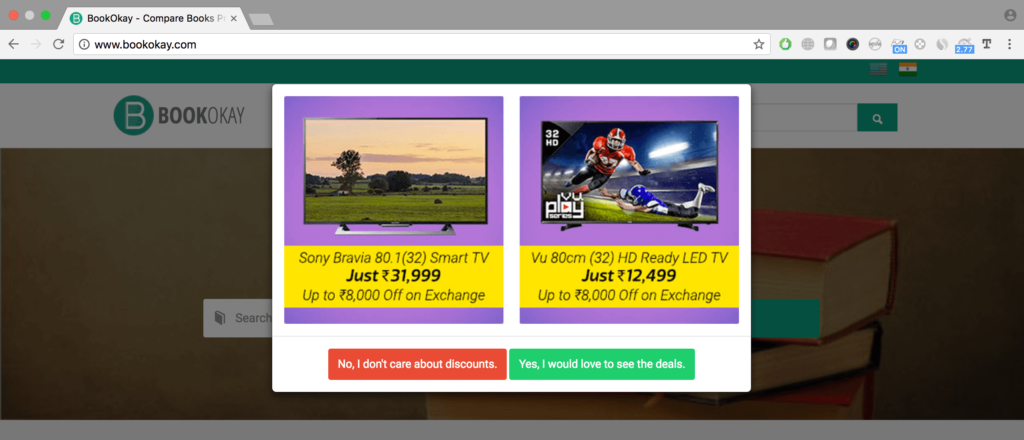
You have seen some websites which suddenly shows a Modal Pop Up for subscribing to their blog, to show a product deal or anything they want you to focus on. In this tutorial we will see how we can create a simple Bootstrap Modal Pop Up that opens on a delay of 3 seconds and user can choose to close it or do a action that you desire them to do.

This Modal is configured to work with session Storage of HTML5. So that you don't annoy the users by showing them the modal popup multiple times on different pages. The
sessionStorage will track if we have already shows the popup in the current running browser session.
Let's dive into the implementation.
Technologies Used
- HTML5
- jQuery
- Bootstrap library
Bootstrap Modal with Carousel HTML Code
We have chosen to create a Modal with carousal inside it. This is optional. You can create a Modal with your own choice of HTML elements.
<div class="modal fade" id="admodal" role="dialog" tabindex="-1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<div class="carousel slide" data-ride="carousel" id="adCarousel">
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<h1>This is Slide 1</h1>
<h5>Same is shown of text, but you can use any html content imges, videos, etc inside this box</h5>
</div>
<div class="item">
<h1>This is Slide 2</h1>
<h5>You can choose to have carousal or just a single html content</h5>
</div>
<div class="item">
<h1>This is Slide 3</h1>
<h5>Carousal is a good way to show ads, to keep user engaged.</h5>
</div>
<div class="item">
<h1>This is Slide 4</h1>
<h5>Okay</h5>
</div>
<div class="item">
<h1>This is Slide 5</h1>
<h5>Enough, Done !</h5>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button class="btn btn-danger" data-dismiss="modal" type="button">No, Close this popup now.</button><br class="visible-xs">
<br class="visible-xs">
<button class="btn btn-success" type="button">Yes, I would love to click on Ads.</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
This is a simple Bootstrap Modal with carousel inside it. Carousel has 5 text items inside it.
jQuery code for the Modal PopUp
if (!sessionStorage.adModal) {
setTimeout(function() {
$('#admodal').find('.item').first().addClass('active');
$('#admodal').modal({
backdrop: 'static',
keyboard: false
});
}, 3000);
$('#adCarousel').carousel({
interval: 4000,
cycle: true
});
$("#buttonSuccess").click(function(e){
e.preventDefault();
var url = $(this).attr("href");
var win = window.open(url, '_blank');
$('#admodal').modal('hide');
})
sessionStorage.adModal = 1;
above code is self explanatory. We have done a
setTimeout for 3000 that makes sure Modal popup will open after three seconds. Carousal interval cycle is 4 seconds. and we have used
sessionStorage to set value to 1 so that we don't show the modal multiple times. You can skip the sessionStorage code if you want to show the modal popup on all pages / multiple times.
You can see the working demo here. (
Working Demo for Bootstrap Carousel Modal with Delay)
 This Modal is configured to work with session Storage of HTML5. So that you don't annoy the users by showing them the modal popup multiple times on different pages. The sessionStorage will track if we have already shows the popup in the current running browser session.
Let's dive into the implementation.
Technologies Used
This Modal is configured to work with session Storage of HTML5. So that you don't annoy the users by showing them the modal popup multiple times on different pages. The sessionStorage will track if we have already shows the popup in the current running browser session.
Let's dive into the implementation.
Technologies Used