As a next exercise, let's learn how we can combine multiple filters, to filters the data from a list in VueJS.
Problem: You want to filter results based on the value of Multiple filters provided by the user.
Solution :
Consider a Vue instance with the data property products, products is an array of product objects. A product object consists of three properties, name of the product, price of the product and the category that the product belongs to.
products: [
{ name: "Keyboard", price: 44, category: 'Accessories'},
{ name: "Mouse", price: 20, category: 'Accessories'},
{ name: "Monitor", price: 399, category: 'Accessories'},
{ name: "Dell XPS", price: 599, category: 'Laptop'},
{ name: "MacBook Pro", price: 899, category: 'Laptop'},
{ name: "Pencil Box", price: 6, category: 'Stationary'},
{ name: "Pen", price: 2, category: 'Stationary'},
{ name: "USB Cable", price: 7, category: 'Accessories'},
{ name: "Eraser", price: 2, category: 'Stationary'},
{ name: "Highlighter", price: 5, category: 'Stationary'}
]We have three filters in our HTML.
1. A select box to filter results by product category.
2. A text box input to filter results by the product name.
3. A numeric range filter to filter results by the price range the product fall into.
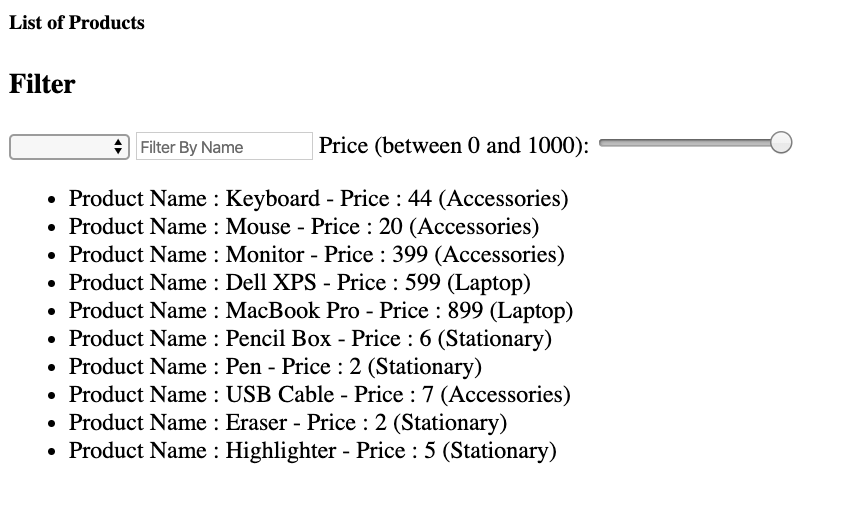
<h5>List of Products</h5>
<h3>Filter</h3>
<select v-model="category">
<option valeu="Accessories">Accessories</option>
<option valeu="Laptop">Laptop</option>
<option valeu="Stationary">Stationary</option>
</select>
<input type="text" v-model="name" placeholder="Filter By Name"/>
<label for="vol">Price (between 0 and 1000):</label>
<input type="range" v-model="range" min="0" max="1000" step="10"/>
<ul>
<li v-for="product in filterProducts">Product Name : {{product.name}} - Price : {{product.price}} ({{product.category}})</li>
</ul>
And here is our Full Vue Instance.
var app = new Vue({
el: '#app',
data: {
category: '',
name: '',
range: '500',
products: [
{ name: "Keyboard", price: 44, category: 'Accessories'},
{ name: "Mouse", price: 20, category: 'Accessories'},
{ name: "Monitor", price: 399, category: 'Accessories'},
{ name: "Dell XPS", price: 599, category: 'Laptop'},
{ name: "MacBook Pro", price: 899, category: 'Laptop'},
{ name: "Pencil Box", price: 6, category: 'Stationary'},
{ name: "Pen", price: 2, category: 'Stationary'},
{ name: "USB Cable", price: 7, category: 'Accessories'},
{ name: "Eraser", price: 2, category: 'Stationary'},
{ name: "Highlighter", price: 5, category: 'Stationary'}
]
},
computed: {
filterProducts: function(){
return this.filterProductsByRange(this.filterProductsByName(this.filterProductsByCategory(this.products)))
}
},
methods: {
filterProductsByCategory: function(products){
return products.filter(product => !product.category.indexOf(this.category))
},
filterProductsByName: function(products) {
return products.filter(product => !product.name.indexOf(this.name))
},
filterProductsByRange: function(products){
return products.filter(product => (product.price > 0 && product.price < this.range) ? product : '')
}
},
});We have defined three custom methods for each of the filters. And have chained these filters in the computed property named filterProducts.