Let's learn more about Computed Properties in VueJS by looking at How it can be used to filter data in realtime.
Problem: We want to filter a list by user input using Computed Properties in VueJS
Solution:
We'll solve this using multiple examples and approaches.
#1: Example of Filtering Data using DropDown.
Consider you have a Shop and you are maintaining a list of items that you sell in an array of Objects. Each Object has three fields, name of the product, price of the product and the category that the product belongs to.
Here is how the data property named products looks like
products: [
{ name: "Keyboard", price: 44, category: 'Accessories'},
{ name: "Mouse", price: 20, category: 'Accessories'},
{ name: "Monitor", price: 399, category: 'Accessories'},
{ name: "Dell XPS", price: 599, category: 'Laptop'},
{ name: "MacBook Pro", price: 899, category: 'Laptop'},
{ name: "Pencil Box", price: 6, category: 'Stationary'},
{ name: "Pen", price: 2, category: 'Stationary'},
{ name: "USB Cable", price: 7, category: 'Accessories'},
{ name: "Eraser", price: 2, category: 'Stationary'},
{ name: "Highlighter", price: 5, category: 'Stationary'}
]In this first example, we are looking to filter the products using a dropdown that contains the name of the category. When the user selects a particular category, it should show only those products which belongs to the particular category.
Here is how the HTML Looks like
<h3>Filter By Category</h3>
<select v-model="category">
<option valeu="Accessories">Accessories</option>
<option valeu="Laptop">Laptop</option>
<option valeu="Stationary">Stationary</option>
</select>
<ul>
<li v-for="product in filterProductsByCategory">Product Name : {{product.name}} - Price : {{product.price}} ({{product.category}})</li>
</ul>We have a select box with three options and is bound to the data property category in the Vue Instance using the v-model directive. After that we are looping through the list of Categories and showing the information on the page.
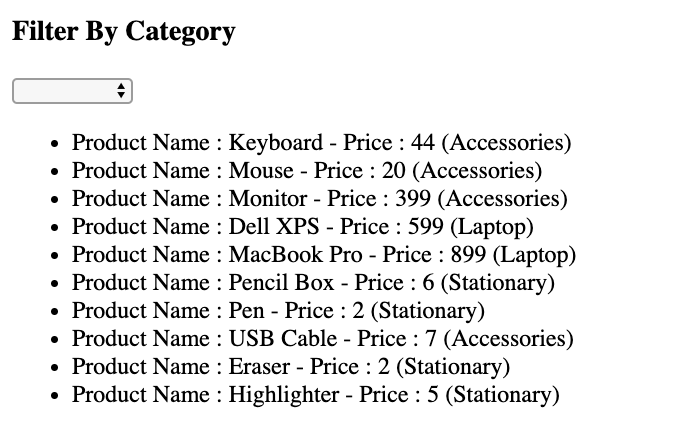
Here is how it looks in the HTML Output.

We have defined a Vue Instance with data property category and products, and along with that we have defined a Computed Property which does the transformation on the products data property for the presentation purpose.
var app = new Vue({
el: '#app',
data: {
category: '',
products: [
{ name: "Keyboard", price: 44, category: 'Accessories'},
{ name: "Mouse", price: 20, category: 'Accessories'},
{ name: "Monitor", price: 399, category: 'Accessories'},
{ name: "Dell XPS", price: 599, category: 'Laptop'},
{ name: "MacBook Pro", price: 899, category: 'Laptop'},
{ name: "Pencil Box", price: 6, category: 'Stationary'},
{ name: "Pen", price: 2, category: 'Stationary'},
{ name: "USB Cable", price: 7, category: 'Accessories'},
{ name: "Eraser", price: 2, category: 'Stationary'},
{ name: "Highlighter", price: 5, category: 'Stationary'}
]
},
computed: {
filterProductsByCategory: function(){
return this.products.filter(product => !product.category.indexOf(this.category))
}
}
});filterProductsByCategory uses filter function provided by Javascript API to filter the items from the array for the given condition.
Inside the filter function, we have defined an arrow function that loops through the product and checks if the category matches the user-selected category and if yes it is included in the filter results.
Now, as you change the category, It should change the results in realtime.
#2: Example of Filtering Data using the Text Box Query.
As the second example, we will use the same data property product as defined in the previous example, But this time we will filter the results by name property. As soon as the user types the search query in the text-box, it should filter the results in the results.
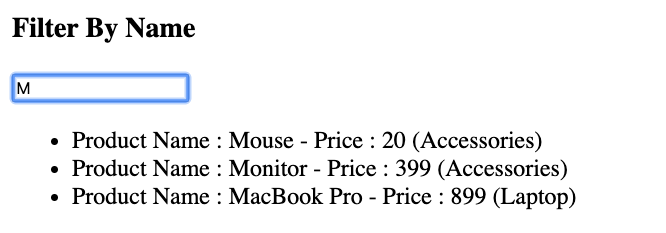
Here is how the HTML Looks like.
<h3>Filter By Name</h3>
<input type="text" v-model="name" placeholder="Filter By Name"/>
<ul>
<li v-for="product in filterProductsByName">Product Name : {{product.name}} - Price : {{product.price}} ({{product.category}})</li>
</ul>In the Vue Instance, we define a data property named name that is bind to the text-box using v-model directive and we have defined a new computed property named filterProductsByName.
filterProductsByName: function() {
return this.products.filter(product => !product.name.indexOf(this.name))
},
#3: Example of Filtering Data using Range Input.
Let's consider the third example, where we will filter results by the price of the product using Range HTML input.
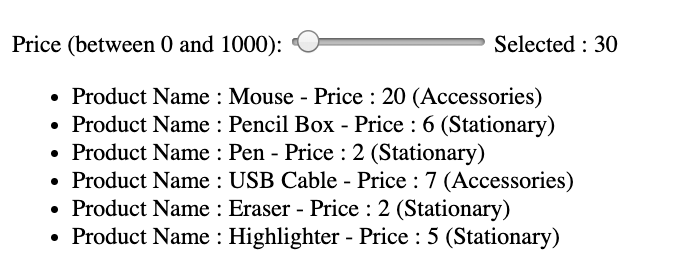
<h3>Filter By Price Range</h3>
<label for="vol">Price (between 0 and 1000):</label>
<input type="range" v-model="range" min="0" max="1000" step="10"/>
Selected : {{range}}We have defined a range input and bind it to the data property range.
Also, we defined a new computed property named filterProductsByRange, where we check if the product price is between min and selected value of the range input. If yes, we include the product in the filter results.
filterProductsByRange: function(){
return this.products.filter(product => (product.price > 0 && product.price < this.range) ? product : '')
}