In this tutorial, We will cover how to setup a fresh Laravel 7 project along with Vue scaffolding.
Let's get going.
# Setup Laravel Project
I am using a composer package
laravel/installer to set up a fresh laravel project on my machine.
If you don't already have the package installed globally on your system, you can run the following command
composer global require laravel/installer
Once you have this package installed you can use the laravel new `project-name` command to set up a fresh laravel project.
For the demonstration purpose, I have named my project laraVue.
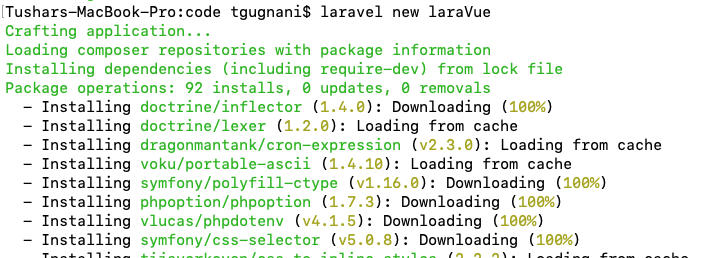
laravel new laraVue


# Install Vue Scaffolding
To install Vue scaffolding on your project, you must have
laravel/ui package installed on your laravel project.
Navigate to your project directory in your terminal / command-line and run the following command to install the package
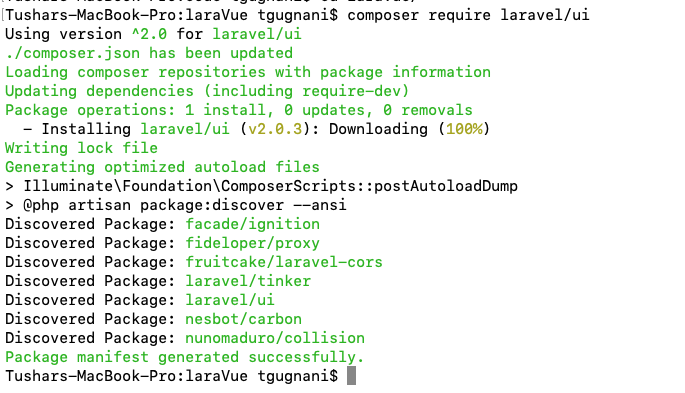
composer require laravel/ui

Once the package is installed, you can run the following artisan command to generate the Vue Scaffolding.
php artisan ui vue

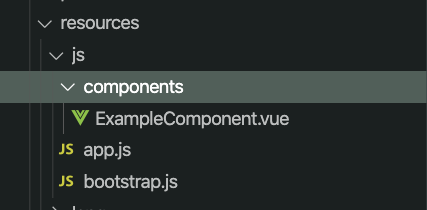
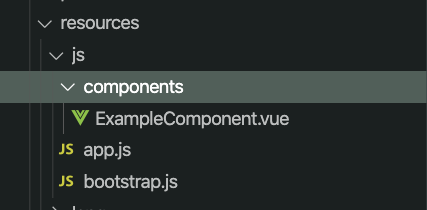
Once the scaffolding is installed, you will see the following new folder and files generated in your
resources >
js folder.

With that, it also adds some new dependencies in our
package.json file.
"vue": "^2.5.17",
"vue-template-compiler": "^2.6.10"
# Install Dependencies and NPM Build
Laravel uses, NPM (Node package manager) to install different frontend dependencies. If you haven't already installed NPM in your system you can follow along this tutorial to
download and install NPM
In the last step, laravel artisan command added a few new dependencies to our package.json file. NPM uses package.json to install and keep track of dependencies.
Run the following command to install dependencies
npm install
Once all the dependencies are installed, it's time to build.
Run the following npm command
npm run dev
This commands basically compiles the javascript and CSS as per the instructions mentioned in
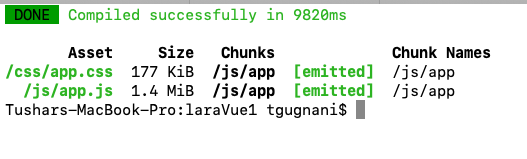
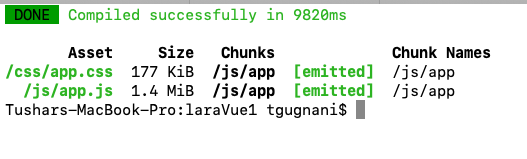
webpack.mix.js. The build is required to convert the Vue code into simple javascript code which almost all the browsers can understand. Once the build is done, the js file will be ready at
app.js in
public >
js directory


Notice,
public > js > app.js now has the all the javascript libraries included along with Vue and it's component. And
public > css > app.css now has all the css libraries included along with Bootstrap.
# Using Vue Example Component
Now, since we have everything ready, let's make use of example component which is provided by default Vue scaffolding.
The component is globally registered in
resources > js > app.js file.
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
Since the component is globally registered, we can use inside our Vue Instance. Open
welcome.blade.php file
Include the following script just before the end of the body tag.
<script src="js/app.js"></script>
This will include the js which we built in the last step on the welcome page. Now since we have Vue instance and it's a component available on the page. We can use the Vue component.
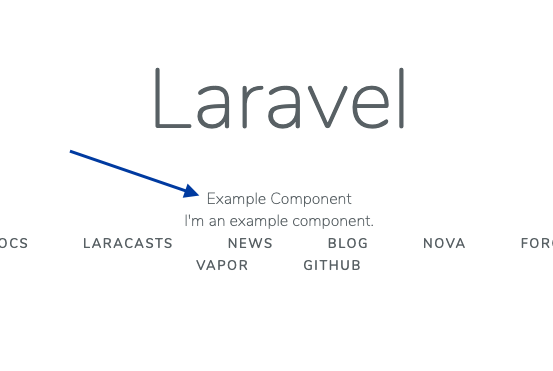
You can use the example-component inside any div with an id of the app. For the demonstration, I have just placed it after the Laravel text.
<div class="content" id="app">
<div class="title m-b-md">
Laravel
</div>
<example-component></example-component>
...
</div>
This should spit the content of Component's template.

Have Fun with Laravel & Vue.


 Once the package is installed, you can run the following artisan command to generate the Vue Scaffolding.
Once the package is installed, you can run the following artisan command to generate the Vue Scaffolding.
 Once the scaffolding is installed, you will see the following new folder and files generated in your resources > js folder.
Once the scaffolding is installed, you will see the following new folder and files generated in your resources > js folder.
 With that, it also adds some new dependencies in our
With that, it also adds some new dependencies in our 
 Notice,
Notice,  Have Fun with Laravel & Vue.
Have Fun with Laravel & Vue.