I finally moved a step away from WordPress and now I am using Laravel as the backend for this blog. The blog also got a new frontend design, which is based on Tailwind CSS.
Why the move ?
I got introduced to WordPress by a friend in around 2014 and I started this blog to document the solutions of different problems related to web development I keep running into and also to serve a purpose of self documentation to refer at later stages.
One thing led to another, and I started writing more and more blogs. WordPress ecosystem provided all the plugins and systems that I needed for a blog to run, but over the years I have been deeply engaged with the Laravel ecosystem and I realized how cumbersome it is to change the backend code in a WordPress codebase.
I always wanted something very simple in the backend to make quick design or logic changes for the blog, and Laravel provides exactly that.
Making use of Corcel Package
Since the data is tied to WordPress ecosystem. I was looking for a way to use the existing database structure and use Laravel Eloquent system to fetch the data. Corcel does exactly that.
With Corcel you can use WordPress in the headless mode. This allows you to still use WordPress admin panel to manage your blog posts, media etc, and it attaches Laravel Model to different database tables of your existing tables so that you can fluently read / write the data through Laravel Model API.
To give you an example, this is how I am now able to get all the posts and paginate them
$posts = Post::with([
'author',
'taxonomies',
'thumbnail.attachment'
])
->where('post_type', 'post')
->published()
->latest()
->paginate(10);Hosting the application
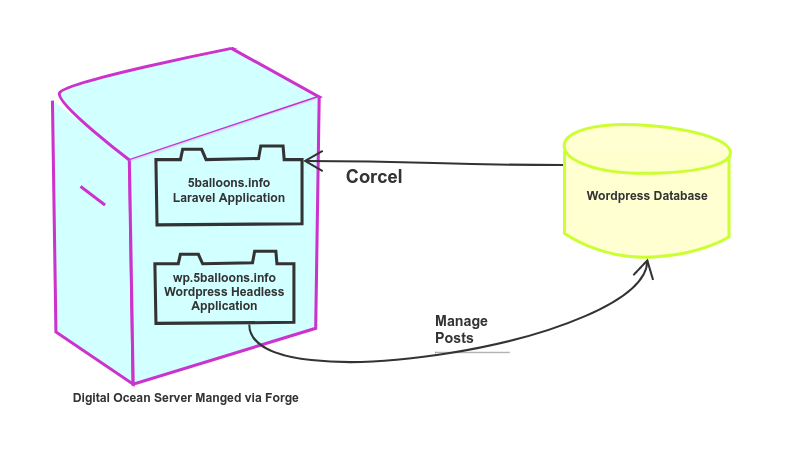
Since now, we are using a single database for our both the application Laravel and WordPress. Here is how my current setup looks like

As shown in the image above, I have hosted my application on Digital Ocean [Get $200 worth of free credit using this affiliate link], and managing it via Forge.
A single server on the digital ocean has two sites hosted on it. One is the Laravel application (5balloons.info) which is user centric and another one is the WordPress application (wp.5balloons.info which is admin centric and is in the Headless mode).
Using WordPress in headless mode
Once you host your application. You must turn WordPress into headless mode. This will ensure that you're existing WordPress site does not serve pages any more and can still access the WordPress admin panel.
For this, I installed a plugin Headless Mode on WordPress. The plugin blocks all requests to the WordPress site if the request is not part of a CRON, REST, GraphQL, or admin request (logged-in user). With the plugin installed, you can still use the wp-admin part of WordPress and entirely disable (redirect) the front-end requests.
Activate the plugin and add the constant HEADLESS_MODE_CLIENT_URL to your wp-config.php file. If the (logged-in) user doesn't have the capability of edit_posts a redirect happens:
define('HEADLESS_MODE_CLIENT_URL', 'https://5balloons.info');
Miscellaneous
How about Media / Images?
The Media and images are served from your Wordpress website. You will need to ensure that the URL's in your database are pointing to the new Wordpress domain. I ran the following queries to update the image path.
UPDATE wp_posts SET guid = replace(guid, 'https://5balloons.info', 'https://wp.5balloons.info');
Escaping Post Content
The next hurdle was to retain the styling of WordPress post. The content of the post is stored in the wp_post table in the post_content column. This data contains HTML entities along with the content, and also
WordPress does a lot of structuring like converting line breaks into paragraphs before it finally renders the content on the page.
To achieve similar results, I found a gist which replicates the WordPress method into a trait. Since I can no longer find that gist, created a new one here https://gist.github.com/tushargugnani/cead50b1f0cacb2962fee6456e905ebf
I can now retain most of the styling using this function and outputting the post content in the following manner
{!! $post->wpautop($post->content) !!}
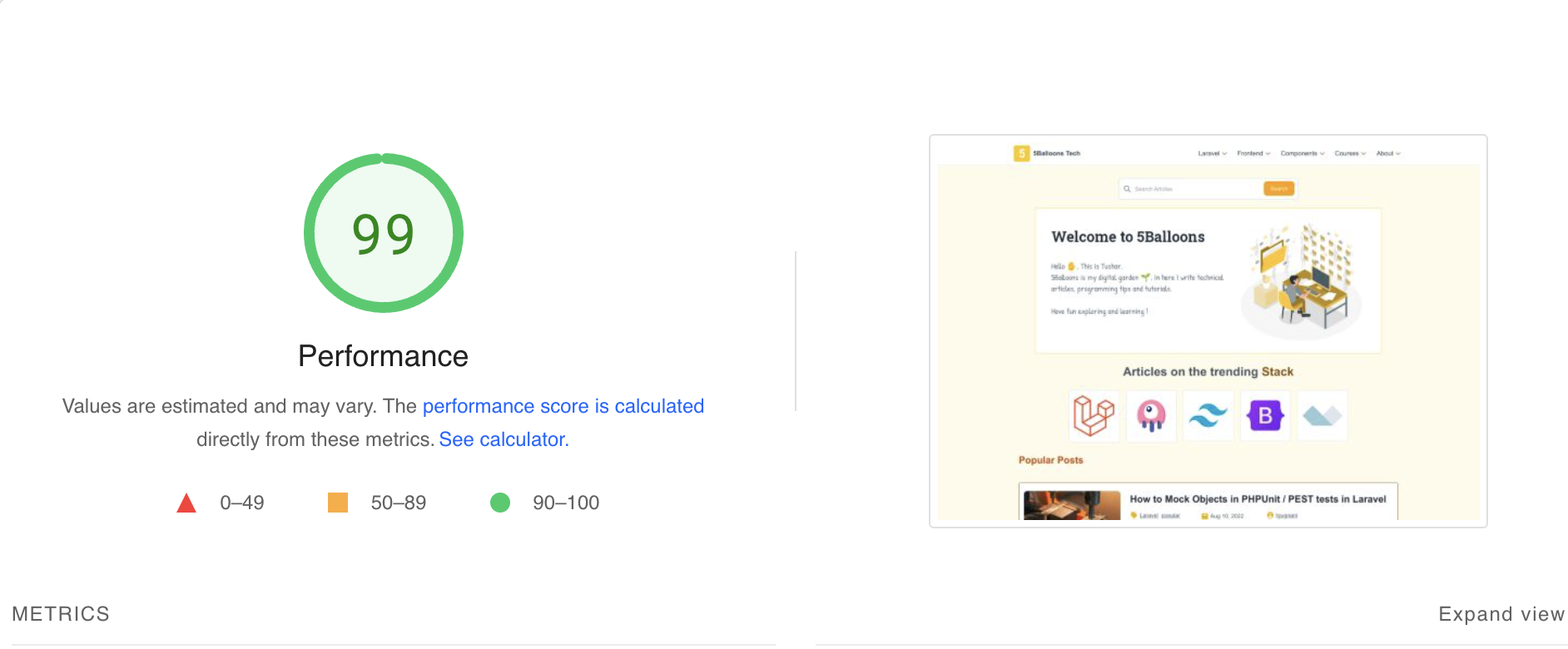
Performance
Laravel does provide a way better performance as compared to WordPress, and I am experiencing a much better page speed. Here are the Google page speed results for the home page server by Laravel app.

Choosing TailwindCSS
Apart from moving from WordPress to Laravel, I also moved the frontend framework from Bootstrap to Laravel
I did the designing of the website in TailwindCSS, and although I am not great at frontend designing, I think I did a pretty good job with TailwindCSS.
After avoiding it for a while, I gave Tailwind CSS a try, and it does provide a lot of intuitiveness in creating the frontend components.
Some of the reusable components of this blog are available at Tailwind Stamps Component Library
RSS Feed
WordPress does provide an RSS feed by default. However, after moving to Laravel, I had to manually create an RSS feed for the posts. Here spatie/laravel-feed package came to the rescue.
The feed of the blog is available at https://5balloons.info/feed
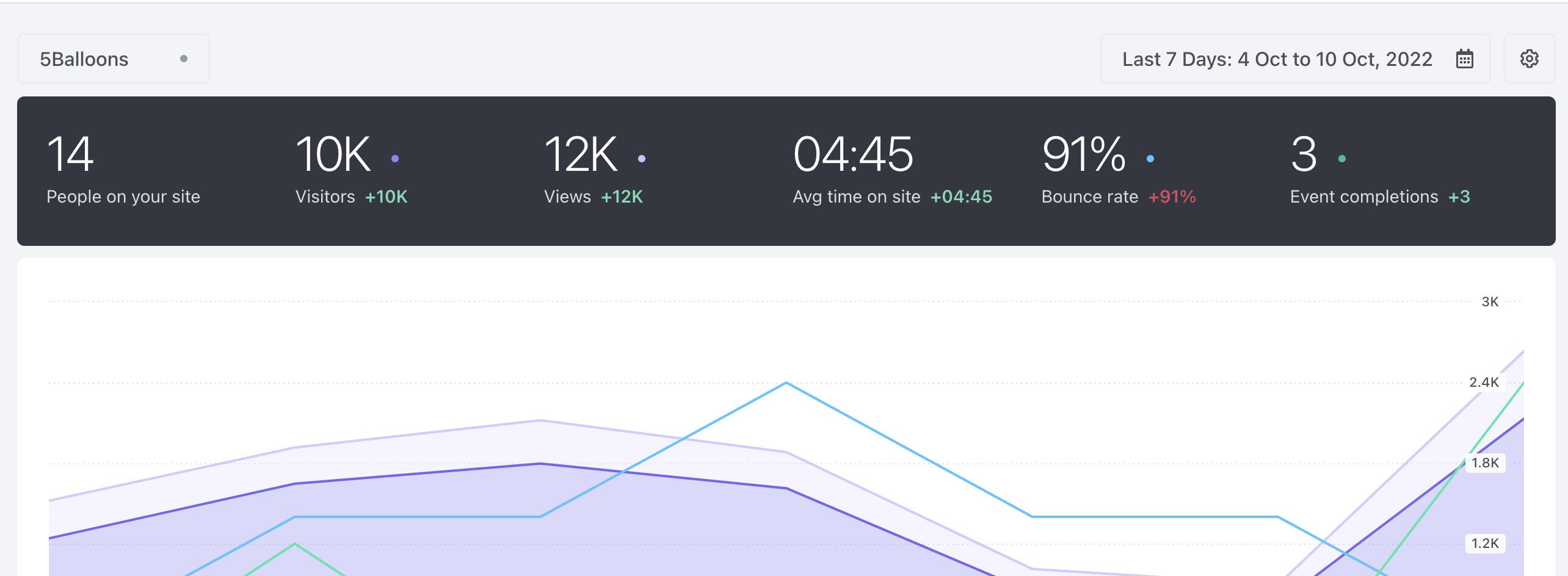
Google Analytics to Fathom Analytics
I also made a move from Google Analytics to Fathom Analytics. Although I don't give much deeper importance to the Analytics of the website, I just use it to know if I am getting regular visitors and if the website is progressing well in terms of monthly visitors.
Over the years, Google Analytics have become a complicated tool if you are just looking to visualize basic data out of it.

On the other hand, I am much impressed by the ease of use and overall dashboard experience of Fathom Analytics. The trade-off is it's a paid tool. But it still makes sense to give the small fees to the creators for the amazing tool that they have created.
You can use the Fathom Analytics Affiliate link to get $10 credit and try out their service.
In Closing
I hope you found this article on moving from WordPress to Laravel informative. I have open sourced this blog's repo for reference, and you can find it here https://github.com/tushargugnani/5balloons.info
If you are looking for assistance to move your WordPress site to Laravel, you can reach out to me at tushar[@]5balloons.info