Sample Product Form Page
Let’s first create a create product form page and the required route and controller method for the same. Add the following entry into your route (routes / web.php) file. Route EntryRoute::get('/oldformdata', 'OldDataController@create');create in Controller. We have created a separate controller for retaining old form data OlddataController.
and now, let’s create form old data view file namedpublic function create() { return view('formolddata'); }
formolddata.blade.php under resources/views.
Laravel provides an old method, which can be invoked to get the data that was submitted in the previous form request. Let's see how we can utilize the old method to populate different types of form fields.
Retaining Value of Input Text Box
<input type="text" class="form-control" id="productName" name="name" value="{{old('name')}}">Retaining Value of Select Box
<select class="form-control" name="company">
<option value="Apple" {{ old('company') == "Apple" ? 'selected' : '' }}>Apple</option>
<option value="Google" {{ old('company') =="Google" ? 'selected' : '' }}>Google</option>
<option value="Mi" {{ old('company') == "Mi"? 'selected' : '' }}>Mi</option>
<option value="Samsung" {{ old('company') == "Samsung" ? 'selected' : '' }}>Samsung</option>
</select>Retaining Value of TextArea
<textarea type="text" class="form-control" id="productDescription" name="description" />{{old('description')}}</textarea>
Retaining Value of Radio Button
<label for="description">Product Available</label><br/>
<label class="radio-inline"><input type="radio" name="available" id="available" value="1" {{ (old('available') == '1') ? 'checked' : ''}}>Yes</label>
<label class="radio-inline"><input type="radio" name="available" id="available" value="0" {{ (old('available') == '0') ? 'checked' : ''}}> No</label>
Retaining Value of Checkbox
<label class="checkbox-inline">
<input type="checkbox" name="features[]" value="Camera" {{ (is_array(old('features')) and in_array('Camera', old('features'))) ? ' checked' : '' }}/>Camera</label>
<label class="checkbox-inline">
;<input type="checkbox" name="features[]" value="FrontCamera" {{ (is_array(old('features')) and in_array("FrontCamera", old('features'))) ? ' checked' : '' }}/>Front Camera</label>
<label class="checkbox-inline"><input type="checkbox" name="features[]" value="FingerPrint" {{ (is_array(old('features')) and in_array('FingerPrint', old('features'))) ? ' checked' : '' }}/>Finger print sensor</label>
<label class="checkbox-inline"><input type="checkbox" name="features[]" value="DualSim" {{ (is_array(old('features')) and in_array('DualSim', old('features'))) ? ' checked' : '' }}/>Dual sim</label>Retaining Value of File Input
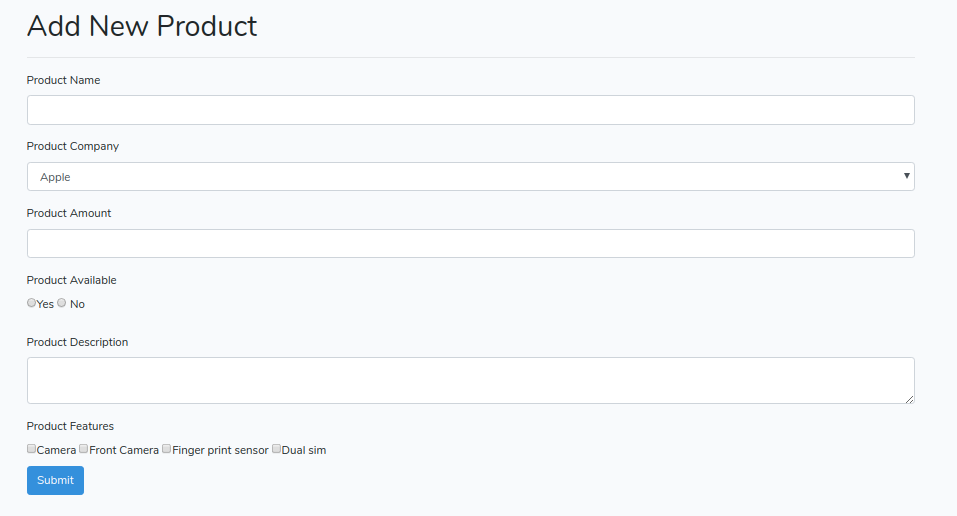
The value of a file input cannot be retained once it's submitted and that's the default behavior of the browser. Here is how create form page looks like
@extends('layouts.app')
@section('content')
<h1>Add New Product</h1>
<hr>
<form action="/oldformdata" method="post">
{{ csrf_field() }}
<div class="form-group">
<label for="title">Product Name</label>
<input type="text" class="form-control" id="productName" name="name" value="{{old('name')}}">
</div>
<div class="form-group">
<label for="description">Product Company</label>
<select class="form-control" name="company">
<option value="Apple" {{ old('company') == "Apple" ? 'selected' : '' }}>Apple</option>
<option value="Google" {{ old('company') =="Google" ? 'selected' : '' }}>Google</option>
<option value="Mi" {{ old('company') == "Mi"? 'selected' : '' }}>Mi</option>
<option value="Samsung" {{ old('company') == "Samsung" ? 'selected' : '' }}>Samsung</option>
</select>
</div>
<div class="form-group">
<label for="description">Product Amount</label>
<input type="text" class="form-control" id="productAmount" name="amount" value="{{old('amount')}}"/>
</div>
<div class="form-group">
<label for="description">Product Available</label><br/>
<label class="radio-inline"><input type="radio" name="available" id="available" value="1" {{ (old('available') == '1') ? 'checked' : ''}}>Yes</label>
<label class="radio-inline"><input type="radio" name="available" id="available" value="0" {{ (old('available') == '0') ? 'checked' : ''}}> No</label>
</div>
<div class="form-group">
<label for="description">Product Description</label>
<textarea type="text" class="form-control" id="productDescription" name="description" />{{old('description')}}</textarea>
</div>
<div>
<label for="features">Product Features</label><br/>
<label class="checkbox-inline"><input type="checkbox" name="features[]" value="Camera" {{ (is_array(old('features')) and in_array('Camera', old('features'))) ? ' checked' : '' }}/>Camera</label>
<label class="checkbox-inline"><input type="checkbox" name="features[]" value="FrontCamera" {{ (is_array(old('features')) and in_array("FrontCamera", old('features'))) ? ' checked' : '' }}/>Front Camera</label>
<label class="checkbox-inline"><input type="checkbox" name="features[]" value="FingerPrint" {{ (is_array(old('features')) and in_array('FingerPrint', old('features'))) ? ' checked' : '' }}/>Finger print sensor</label>
<label class="checkbox-inline"><input type="checkbox" name="features[]" value="DualSim" {{ (is_array(old('features')) and in_array('DualSim', old('features'))) ? ' checked' : '' }}/>Dual sim</label>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<button type="submit" class="btn btn-primary">Submit</button>
</form>
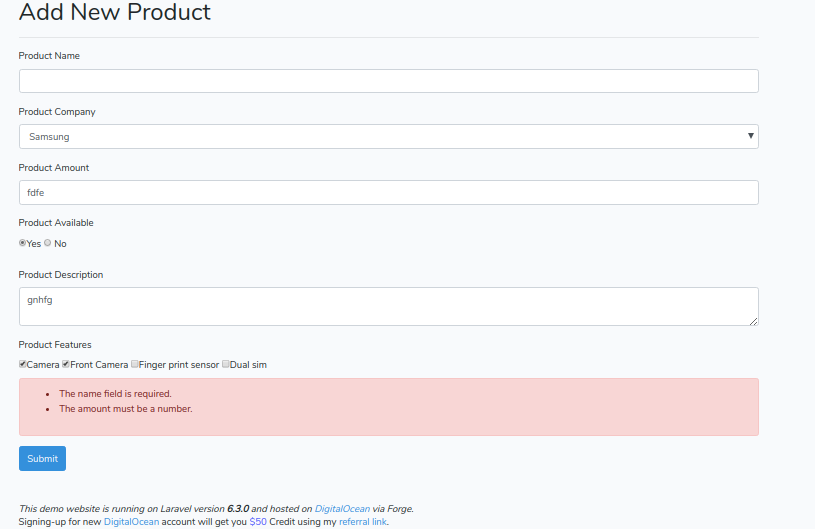
@endsection/oldformdata then you should see the below page.
 I have already added the code in view file for retaining form old data on click of submit button if one or more data validation fails.
for this, we have to add a route in web.php
Route entry
I have already added the code in view file for retaining form old data on click of submit button if one or more data validation fails.
for this, we have to add a route in web.php
Route entry
Route::post('/oldformdata', 'OlddataController@store');
we have to add store method in OldDataController
public function store(Request $request)
{
$validatedData = $request->validate([
'name' => 'required|unique:products',
'amount' => 'required|numeric',
'company' => 'required',
'available' => 'required',
'description' => 'required',
'features' => 'required',
]);
}In this controller method, We validate all the input fields of product form, if one or more data validation fails, form old data will be shown on redirect.