Bootstrap version 5 beta is out. There are multiple ways in which you can get started with the Bootstrap website development.
The most simplest one is to import the library files via CDN; but that does not gives you full advantage of customization and using utilities API of Bootstrap 5.
There is also an option of setting up the Bootstrap workflow using WebPack but setting up the configuration was too complicated for my usecase, hence I decided to go with Laravel Mix which is basically a nice little wrapper built around Web-pack and does most of the job seamlessly.
Here are the steps of how I setup a simple workflow of Bootstrap 5 using
Laravel Mix (Simple WebPack wrapper)
1. Create Project
Create a blank directory for the project you are creating, I am naming my directory
my-bootstrap-project.
2. Initialize NPM Project
We'll be using
NPM for the package management. Make sure you have
NodeJs and
NPM installed in your system. Navigate inside your newly created directory and run the following command.
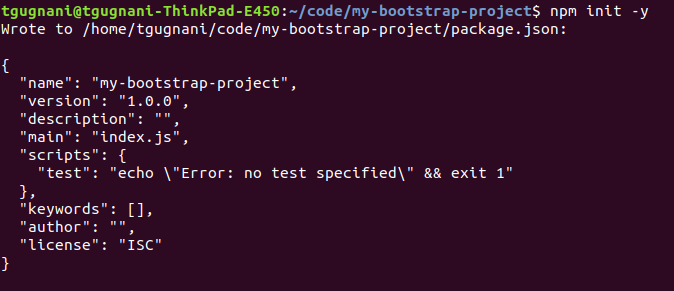
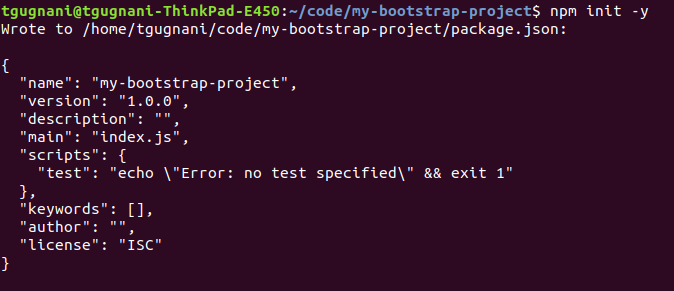
npm init -y

This will create an
package.json file in your project directory.
If you want to provide custom project version or description you are skip the
-y suffix on npm init command.
3. Install Bootstrap
Next Up, We'll install Bootstrap library in the project as a node dependency.
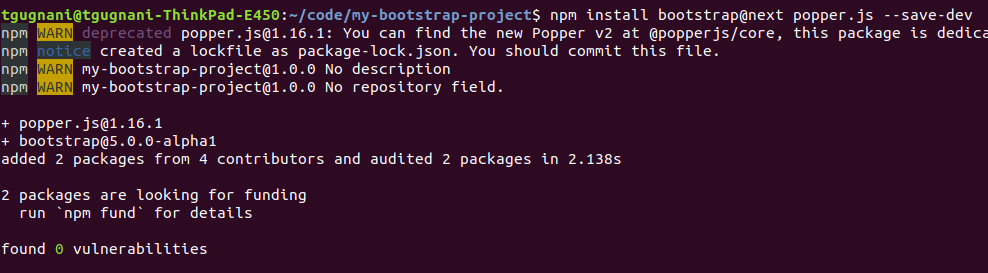
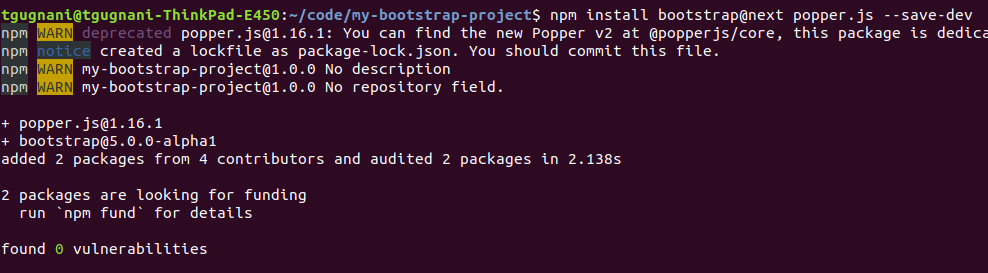
npm install bootstrap@next @popperjs/core --save-dev
 Note: Bootstrap v5 has dropped jQuery requirement. If you’re not going to use Bootstrap’s JavaScript, and only going to use its styles, don’t worry about installing Popper.js.
Note: Bootstrap v5 has dropped jQuery requirement. If you’re not going to use Bootstrap’s JavaScript, and only going to use its styles, don’t worry about installing Popper.js.
4. Install Laravel Mix as Node Dependency
Now, Lets install Laravel Mix as node dependency by running the following command
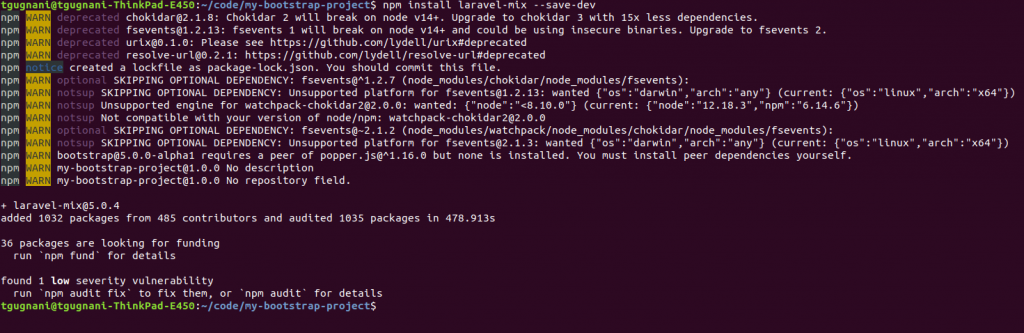
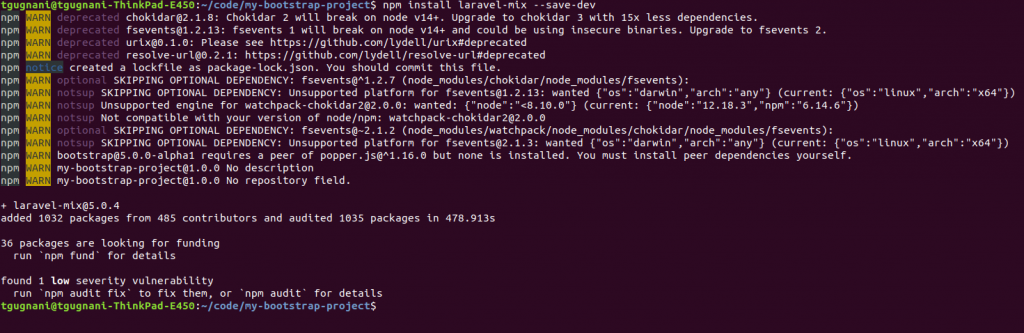
npm install laravel-mix --save-dev

Once Laravel-Mix is installed, next step is to create it's config file. Execute the following command to create a blank file named webpack.mix.js on the project root.
touch webpack.mix.js
You should now see a file named
webpack.mix.js in your project directory. This is the configuration file for Laravel Mix.
Let's put the following command entry in this file
// webpack.mix.js
let mix = require('laravel-mix');
mix.js('src/app.js', 'dist/').sass('src/app.scss', 'dist/');
This denotes to compile the JS file named
app.js and scss file named
app.scss and put the compiled version in dist directory.
5. Import Bootstrap JS and SCSS
Create a new directory named
src and create two blank files inside it named
app.js and
app.scss
Import Bootstrap's Javascript by including following line in
app.js file
import 'bootstrap';
Import Bootstrap scss library in
app.scss by putting the following code
@import "~bootstrap/scss/bootstrap";
6. Compile
To use Bootstrap in our HTML page, we'll need the compiled version of JS and SCSS files.
Run the following command which triggers Laravel-Mix to compile the JS and SCSS.
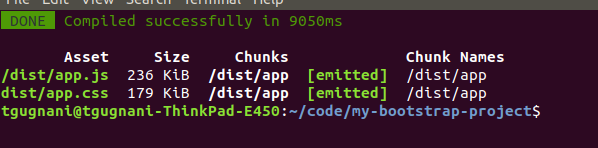
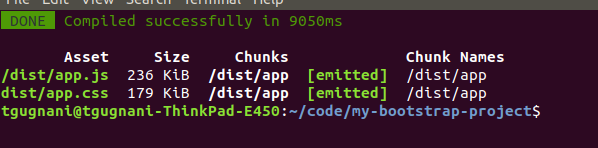
npx mix
Note: The first time you run this command, laravel-mix will install additional dependencies. Run the command again to compile the resources.

You should now have two additional files in your project's dist directory,
app.js and
app.css
7. Include Bootstrap Style and Script in HTML
Let's test out our workflow, create a new page
index.html in your project root directory.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link href="dist/app.css" rel="stylesheet">
</head>
<body class="py-5">
<div class="container">
<!-- Simple Bootstrap Alert-->
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<script src="dist/app.js" type="text/javascript"></script>
</body>
</html>
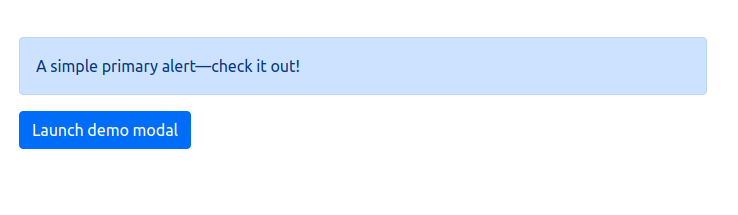
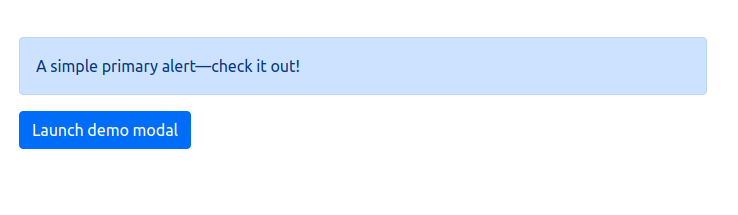
I have included Bootstrap CSS and JS library in the HTML page, and have also included a simple alert message and a Bootstrap Modal to test if both Styling and JS part works fine.
Here is the output.

That's all about setting up your Bootstrap workflow using Laravel-Mix.
 This will create an package.json file in your project directory.
If you want to provide custom project version or description you are skip the -y suffix on npm init command.
This will create an package.json file in your project directory.
If you want to provide custom project version or description you are skip the -y suffix on npm init command.
 Note: Bootstrap v5 has dropped jQuery requirement. If you’re not going to use Bootstrap’s JavaScript, and only going to use its styles, don’t worry about installing Popper.js.
Note: Bootstrap v5 has dropped jQuery requirement. If you’re not going to use Bootstrap’s JavaScript, and only going to use its styles, don’t worry about installing Popper.js.
 Once Laravel-Mix is installed, next step is to create it's config file. Execute the following command to create a blank file named webpack.mix.js on the project root.
Once Laravel-Mix is installed, next step is to create it's config file. Execute the following command to create a blank file named webpack.mix.js on the project root.
 You should now have two additional files in your project's dist directory, app.js and app.css
You should now have two additional files in your project's dist directory, app.js and app.css
 That's all about setting up your Bootstrap workflow using Laravel-Mix.
That's all about setting up your Bootstrap workflow using Laravel-Mix.