In this article we will implement the Change password functionality over the basic Authentication that is provided by Laravel.
Before diving into the steps, make sure you have Laravel Project setup along with Authentication ready.
Alright, let's dive into the steps.
Change Password Form Page
Let's first create a change password form page, and the required route and controller method for the same.
Add the following entry into your route (routes / web.php) file.
Route Entry
Route::get('/changePassword','HomeController@showChangePasswordForm');Now let's add the supporting controller method showChangePasswordForm in Controller. For demonstration purpose I am adding my controller method's in HomeController. But you are free to put it in any other suitable controller or create a seperate controller for the change-password functionality.
Controller Method
public function showChangePasswordForm(){
return view('auth.changepassword');
}Note: Make sure your controller is restricted with auth middleware. With that we can make sure that only Authenticated user's can access the change password functionality. You should have auth middleware in your controller's constructor.
public function __construct()
{
$this->middleware('auth');
}
and now, let's create our change password view file named changepassword.blade.php under resources / views / auth .
View File
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">Change password</div>
<div class="panel-body">
@if (session('error'))
<div class="alert alert-danger">
{{ session('error') }}
</div>
@endif
@if (session('success'))
<div class="alert alert-success">
{{ session('success') }}
</div>
@endif
<form class="form-horizontal" method="POST" action="{{ route('changePassword') }}">
{{ csrf_field() }}
<div class="form-group{{ $errors->has('current-password') ? ' has-error' : '' }}">
<label for="new-password" class="col-md-4 control-label">Current Password</label>
<div class="col-md-6">
<input id="current-password" type="password" class="form-control" name="current-password" required>
@if ($errors->has('current-password'))
<span class="help-block">
<strong>{{ $errors->first('current-password') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('new-password') ? ' has-error' : '' }}">
<label for="new-password" class="col-md-4 control-label">New Password</label>
<div class="col-md-6">
<input id="new-password" type="password" class="form-control" name="new-password" required>
@if ($errors->has('new-password'))
<span class="help-block">
<strong>{{ $errors->first('new-password') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group">
<label for="new-password-confirm" class="col-md-4 control-label">Confirm New Password</label>
<div class="col-md-6">
<input id="new-password-confirm" type="password" class="form-control" name="new-password_confirmation" required>
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<button type="submit" class="btn btn-primary">
Change Password
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
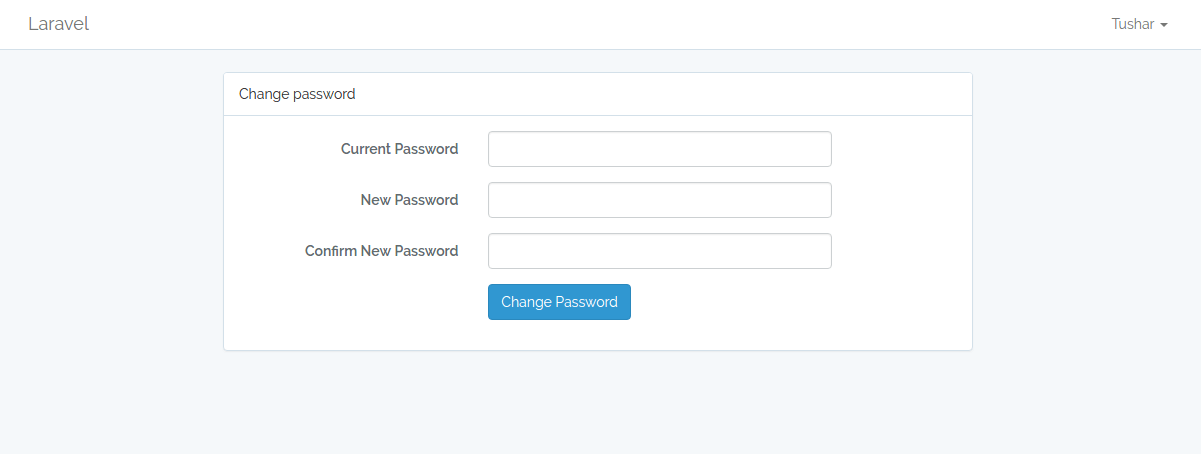
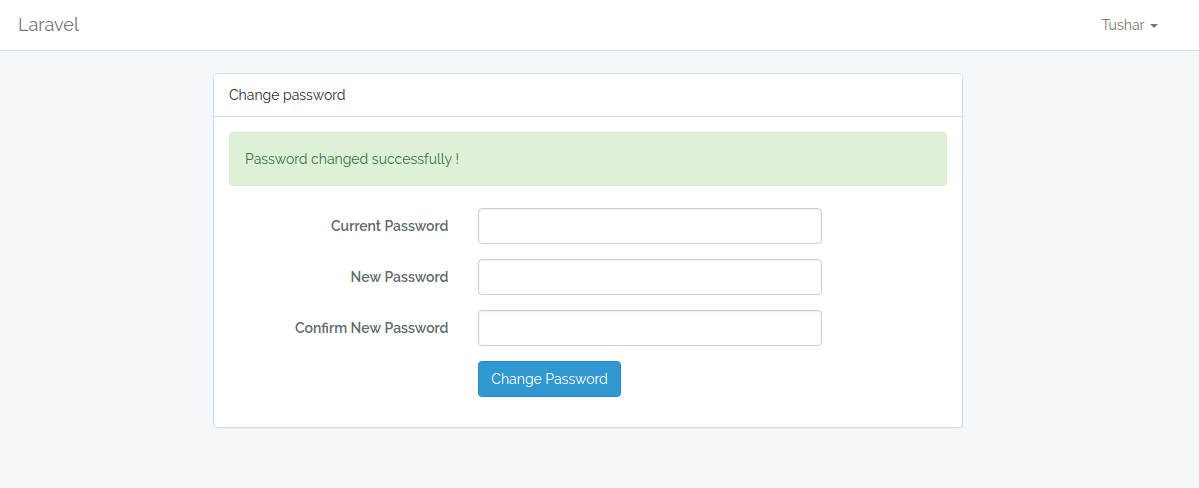
This is all is required to create your change password form. Now if the user is logged in and if you go to yourdomain.dev/changePassword then you should see the below page.
[caption id="attachment_926" align="aligncenter" width="1201"] Change Password Form Laravel[/caption]
Change Password Form Laravel[/caption]
Post Change Password Request
Now let's write our code to process the change password request.
Route entry
Route::post('/changePassword','HomeController@changePassword')->name('changePassword');Controller Method
public function changePassword(Request $request){
if (!(Hash::check($request->get('current-password'), Auth::user()->password))) {
// The passwords matches
return redirect()->back()->with("error","Your current password does not matches with the password you provided. Please try again.");
}
if(strcmp($request->get('current-password'), $request->get('new-password')) == 0){
//Current password and new password are same
return redirect()->back()->with("error","New Password cannot be same as your current password. Please choose a different password.");
}
$validatedData = $request->validate([
'current-password' => 'required',
'new-password' => 'required|string|min:6|confirmed',
]);
//Change Password
$user = Auth::user();
$user->password = bcrypt($request->get('new-password'));
$user->save();
return redirect()->back()->with("success","Password changed successfully !");
}In this controller method, We check the following things in order.
- Current password provided by user should match the password stored in the database. We check this by using
Hash::checkmethod. - Current password and the new password should not be same.
- Validate the new password requirements, new password and confirm password should be same.
Once all of this pass through, we can go ahead and change the password for the user account and redirect him back with the success message.
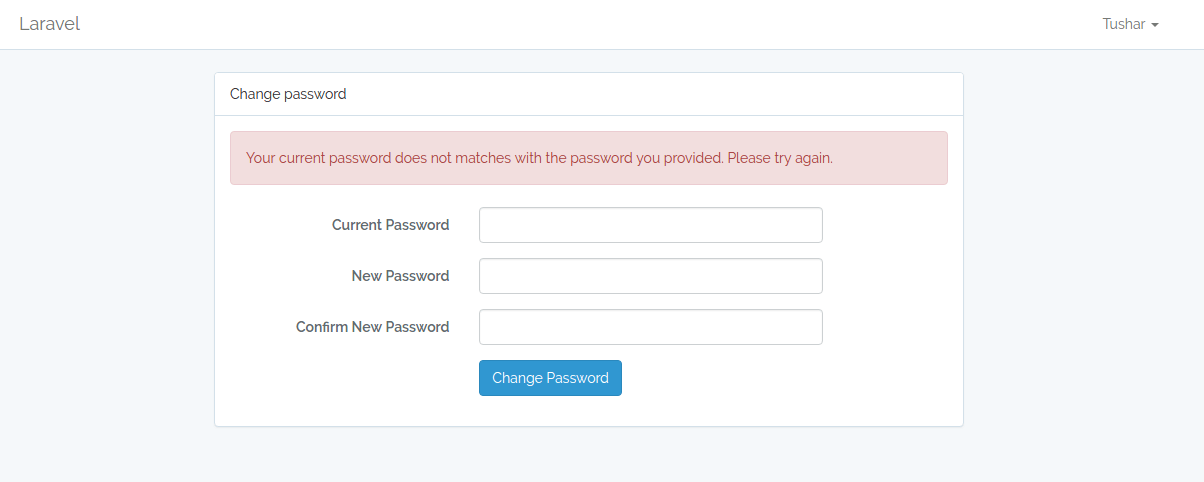
[caption id="attachment_927" align="aligncenter" width="1204"] Current password incorrect error[/caption]
Current password incorrect error[/caption]
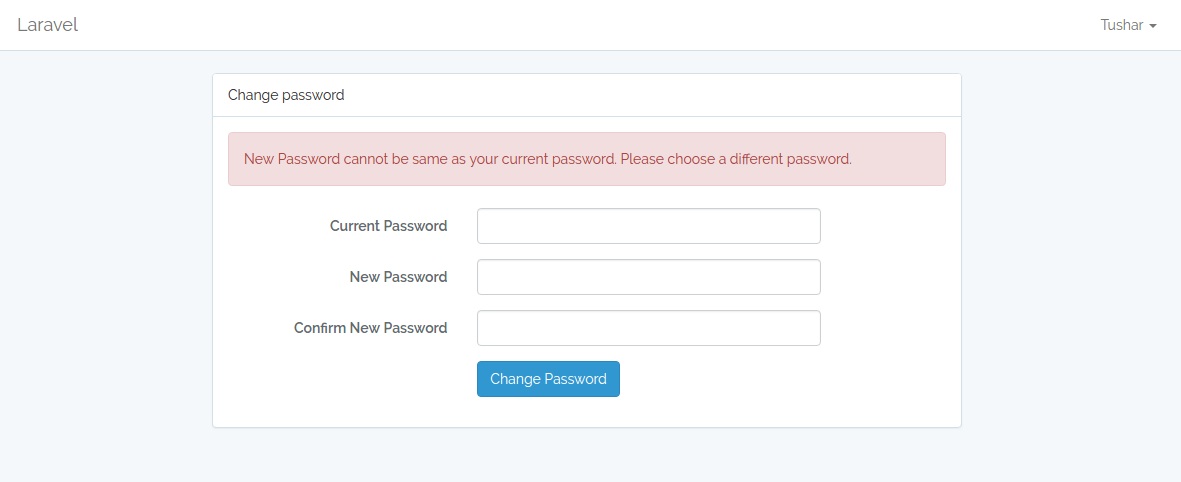
[caption id="attachment_928" align="aligncenter" width="1181"] Current and new password should not be same[/caption]
Current and new password should not be same[/caption]
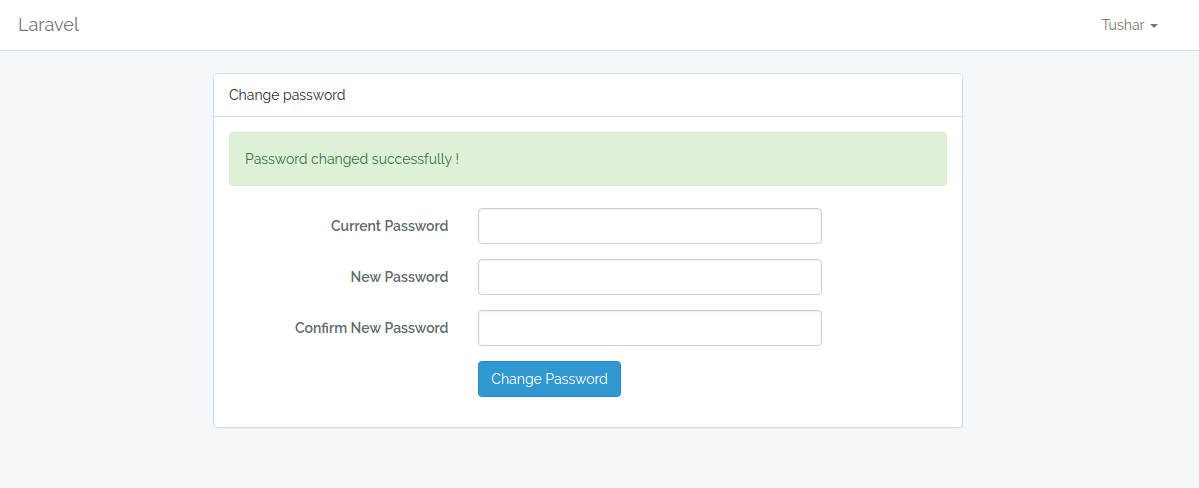
[caption id="attachment_929" align="aligncenter" width="1199"] Password Changed successfully[/caption]
Password Changed successfully[/caption]
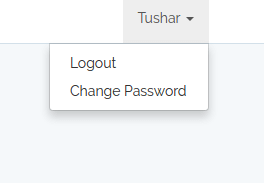
If you are looking to include the change Password link in your user tab in the navigation bar. Like this.

Include the following snipppet in your layouts / app.blade.php file. Just below the logout link
<li>
<a href="/changePassword">
Change Password
</a>
</li>That's it ! Great Job on Implementing Change Password Functionality on your application.
Once you have implemented the Change Password Functionality, you might also find following tutorial useful for extending Laravel Authentication Functionality.
- Email Verification and account activation after Registration with Laravel 5.5 Authentication
- Two Factor Authentication (Google2FA) with Laravel 5
- Implementing Password History with Laravel Authentication