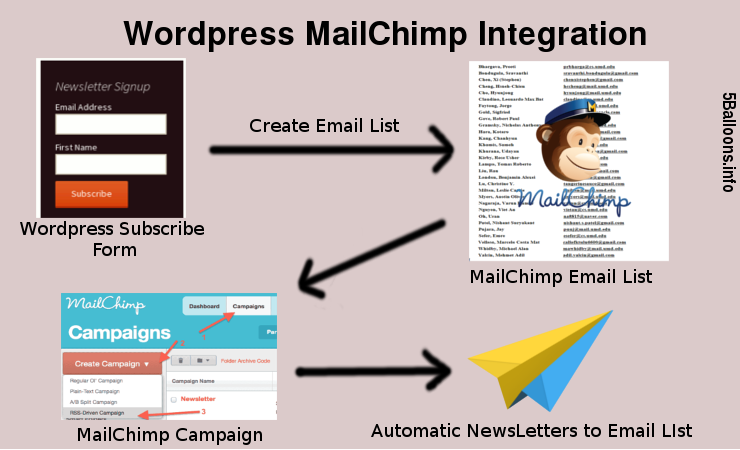
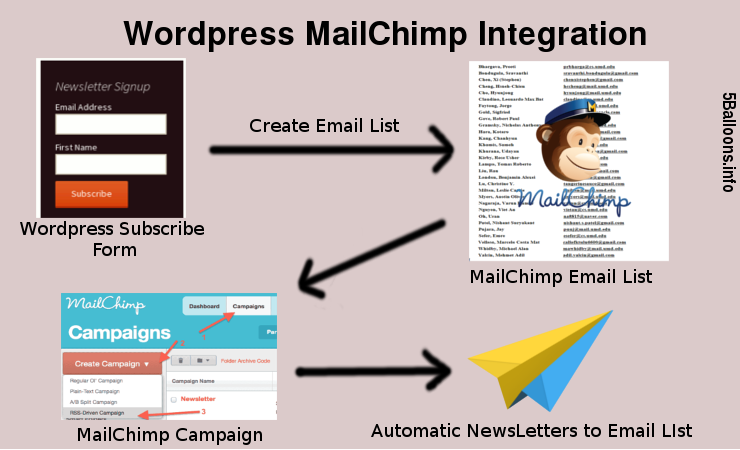
MailChimp Integration on Wordpress
This article gives detailed step by step guide to Setup Email Subscription and Newsletters with MailChimp on Wordpress on timely basis to your subscribers.

I believe that you already understand how important it is to create email list for your blog. It is one of the best ways to increase your blog traffic.
Let's dive into the steps.
# 1 Setup a Free MailChimp Account
Let's get started by setting up a free MailChimp Account. Go to
www.mailchimp.com and
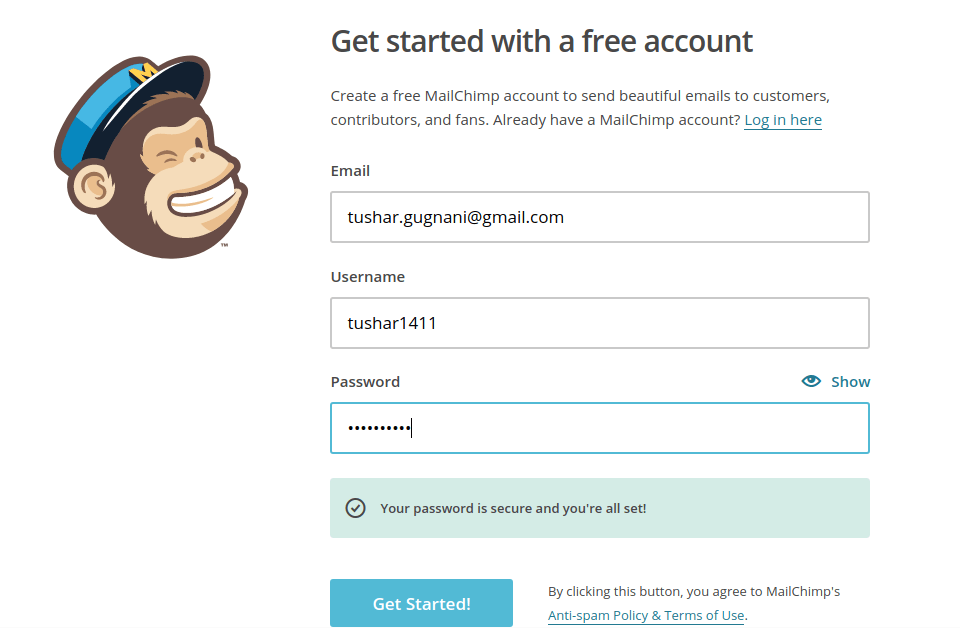
Sign Up for a new account.

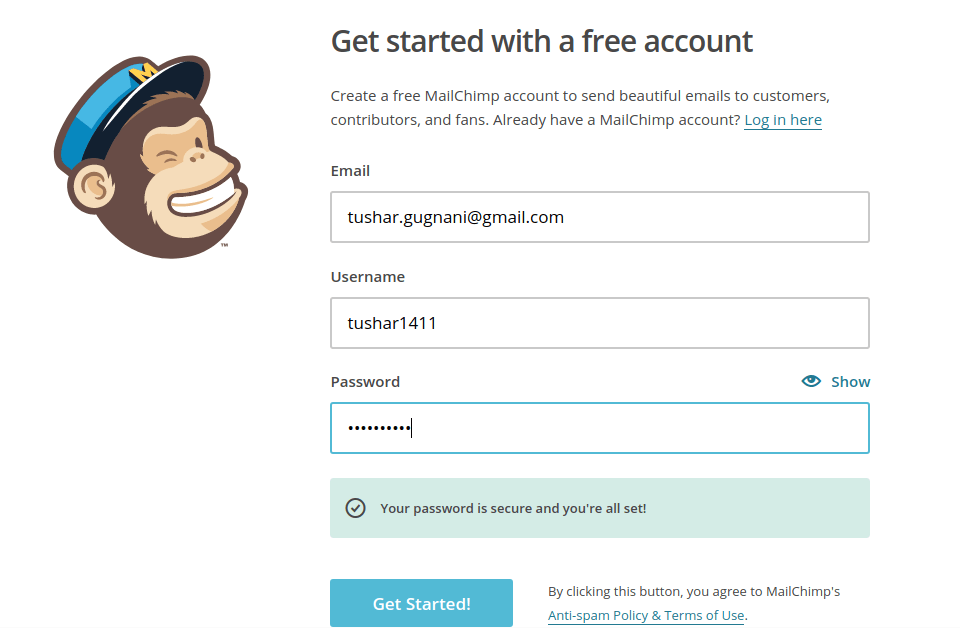
You need to provide your email-id , a valid username and password to Get Started.
MailChimp will send you an email to verify the email-address and once you verify your email-id, it will give another screen to verify you are a Human and not Robot Signing up.
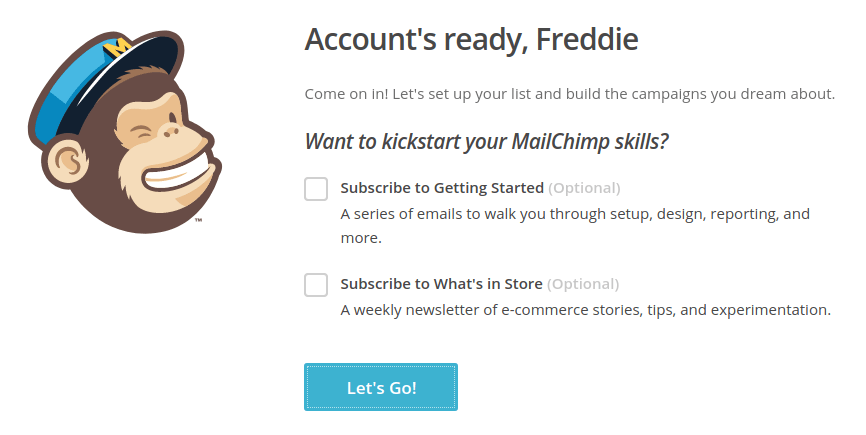
Once your account is created MailChimp will get you started on the account with five step process.
- In the first step, you need to provide your First Name and Last Name,
- In the second step, you need to provide the website URL and the business name.
- You need to provide your address information in the third step.
- As step 4, mailchimp will ask you a Yes or No question about if your business sells something online.
- In step 5 you can add your business social media accounts in the mailchimp. (Not required)
Once you complete these five steps, you account will be created.

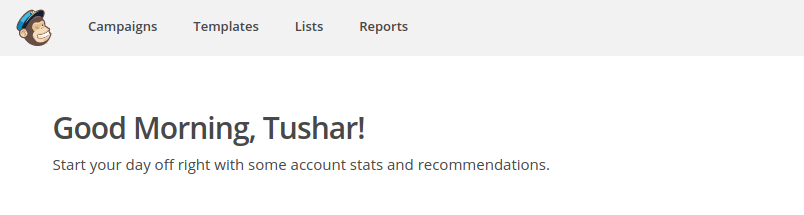
Once your account creation is completed, you will be redirected to Mailchimp dashboard.

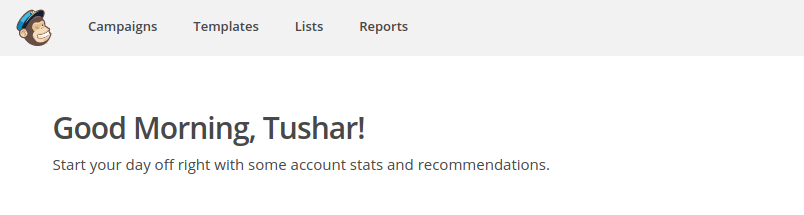
Let's take a moment to understand each of the navigation options on mailchimp dashboard in a very simplistic manner.
- Campaigns : Campaign basically means what kind of email you want to send to your customers and at what time.
- Templates : Templates denotes the format and design in which you want to send the emails.
- Lists : Lists denotes the email lists, You can have multiple email lists. There are various ways to make and grow our email list, in this tutorial we are focusing on growing the email list with Wordpress Subscriptions Form.
- Reports : As the name suggests, Reports section gives the details of mail sent and many other analytics.
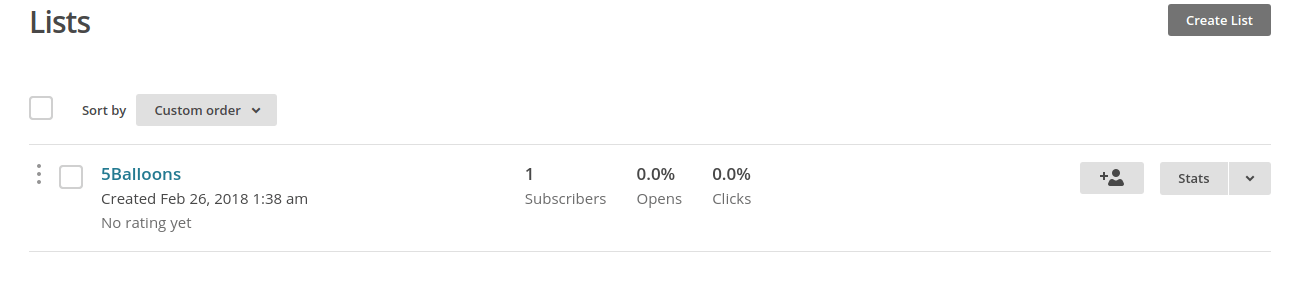
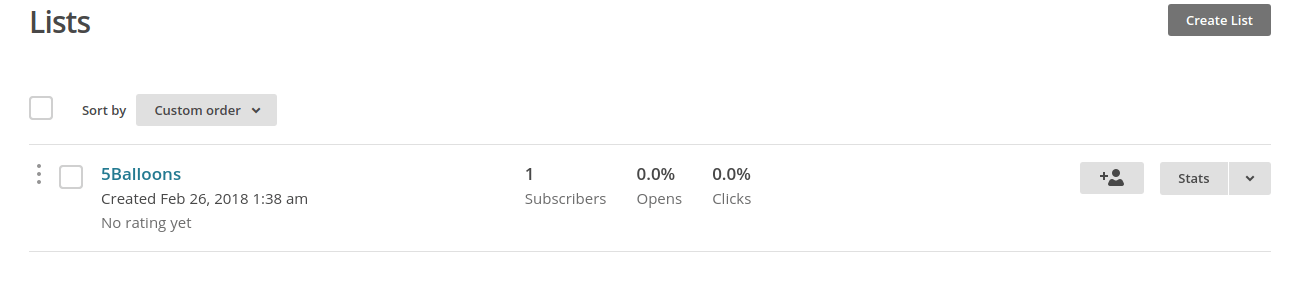
For this first part, we are focusing on our email lists, go to your Lists tab in the Wordpress folder and you fill find a list already created with your business name which has a single subscriber , that is you !

We will use the default list in the next steps, if you wish to create a new list with a different name, you can go ahead and do that now.
# 2 Create Mailchimp API Key
For us to integrate our newly created Mailchimp account to Wordpress we need to create an API Key.
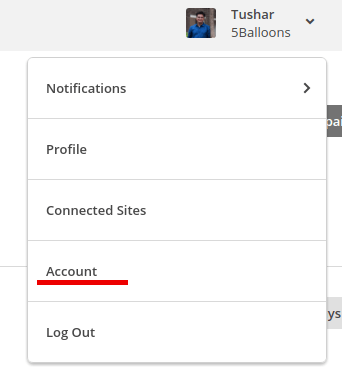
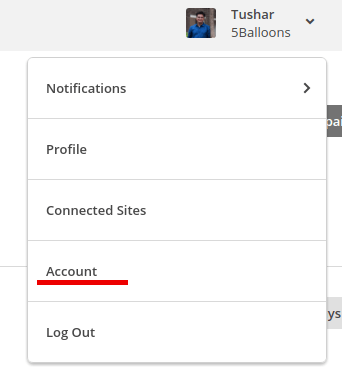
Click on your Business Name on the top right on the Mailchimp Navbar, and choose
Account

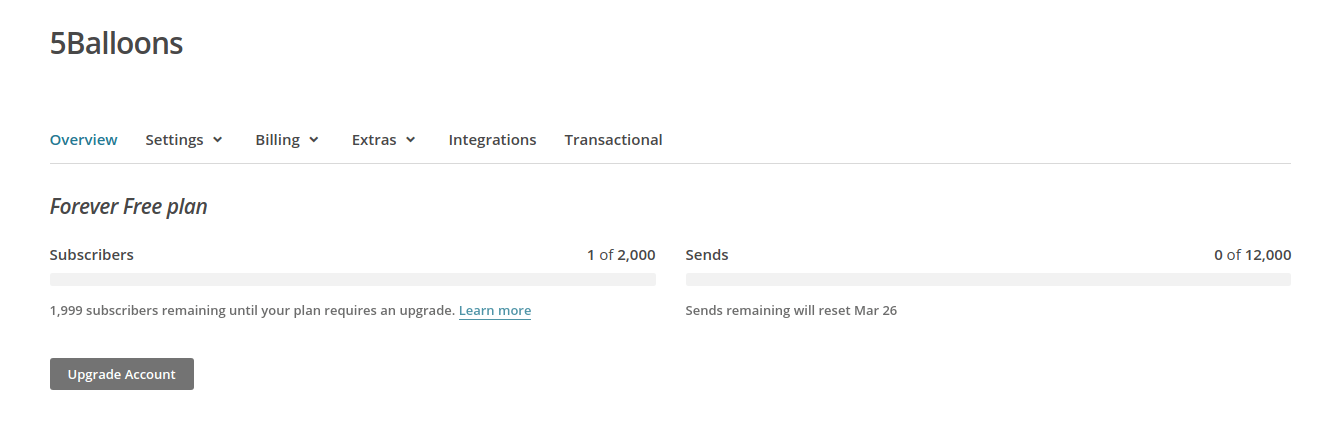
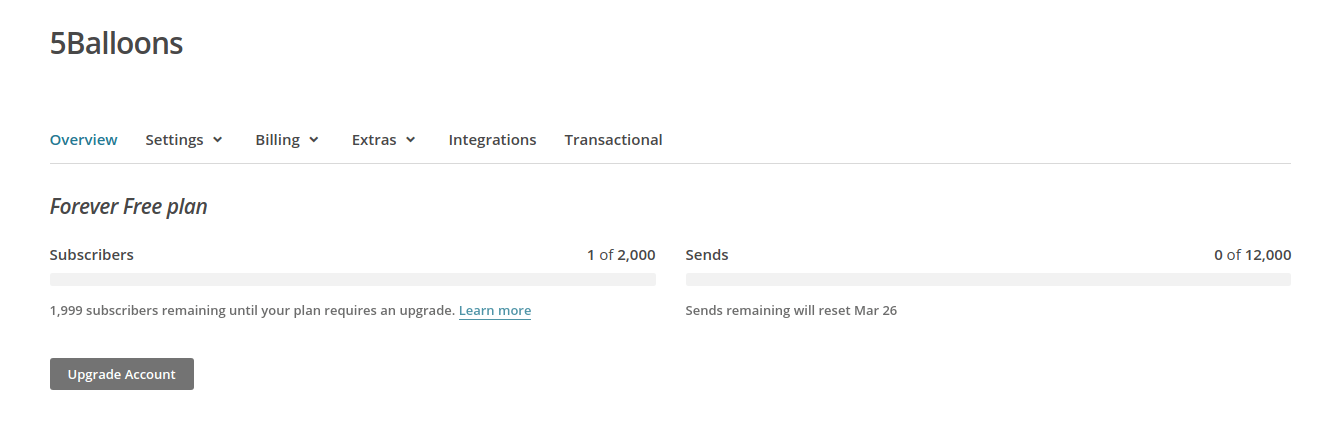
You should see your account dashboard.

Click on
Extras and select
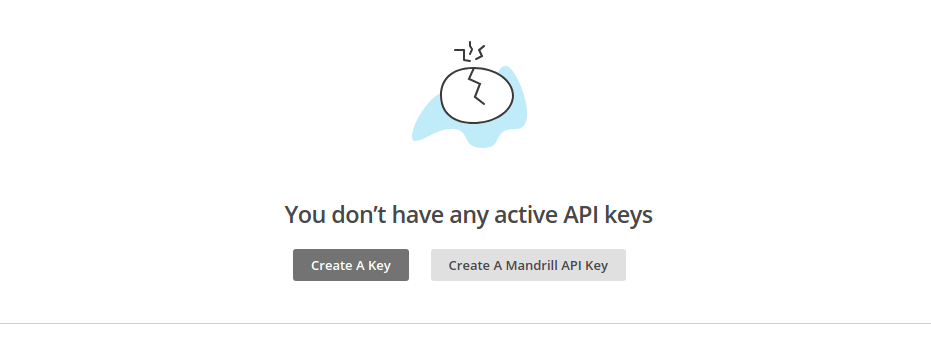
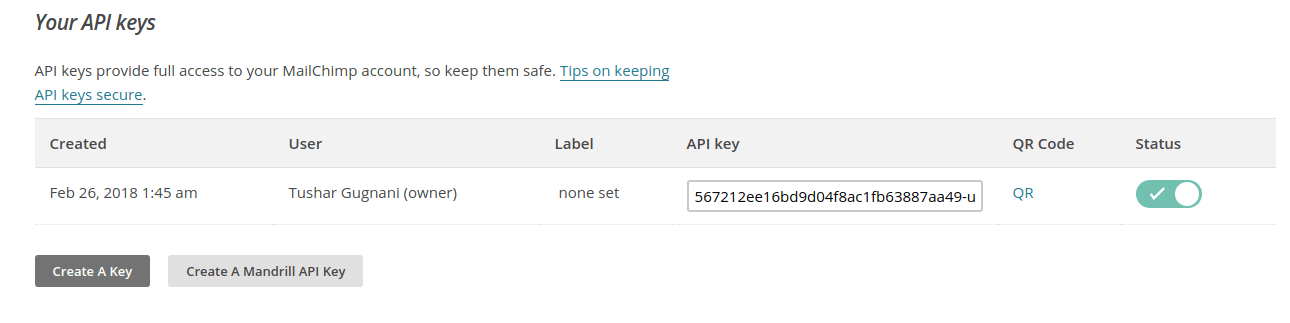
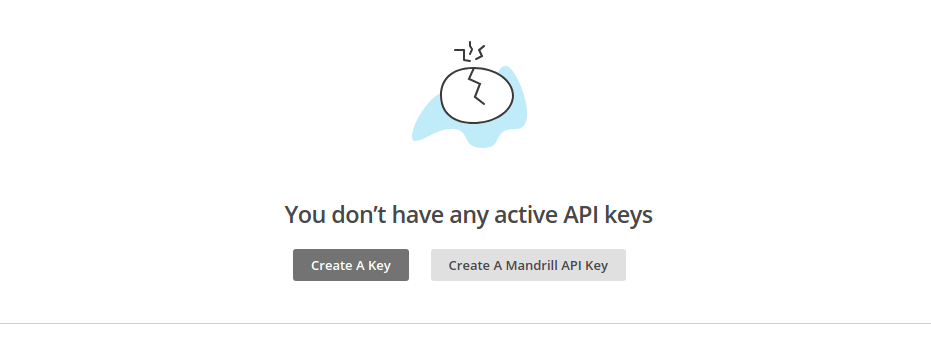
API Keys, you won't have any API Keys by default.

Click on the button
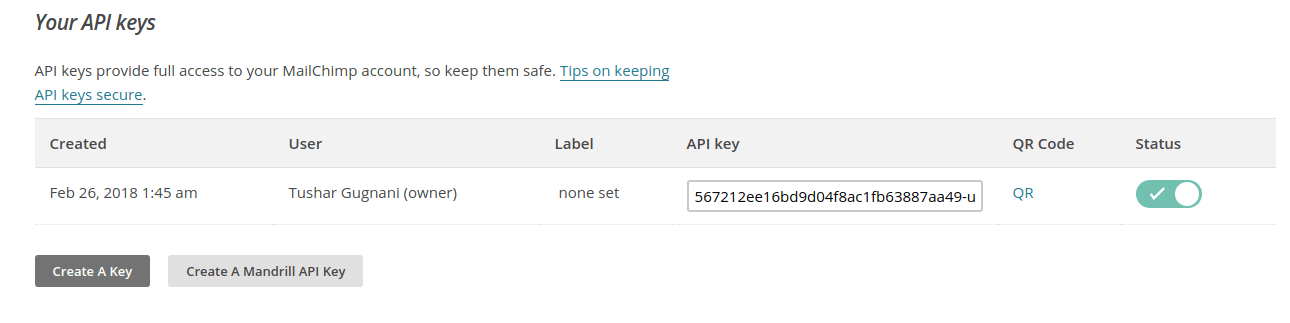
Create A Key, this will generate a random API Key for your account.

Well done, you have generated your API Key. Keep this handy, we will use it in our next step.
# 3 Install and Configure Mailchimp for Wordpress Plugin.
As the next step, we will install
MailChimp for Wordpress plugin. With this plugin we will be able to acheive following.
- Connect Wordpress plugin to MailChimp Account using API Key.
- Create "Subscribe to NewsLetter" form.
- Connect the form to the Mailchimp Email List.
Thus, whenever customer/user submits the form to Subscribe to NewsLetter his email will be added to our Mailchimp Email Lists.
Alright, Login to Wordpress Admin and Go to your Wordpress Dashboard.
Go to
Plugins >
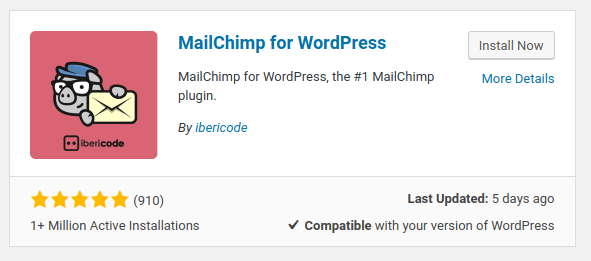
Add New and search for 'Mailchimp for Wordpress'

Go ahead,
Install and
Activate this plugin.
Once the plugin is activated, you should see a new option in your wordpress admin menu "
Mailchimp for WP".
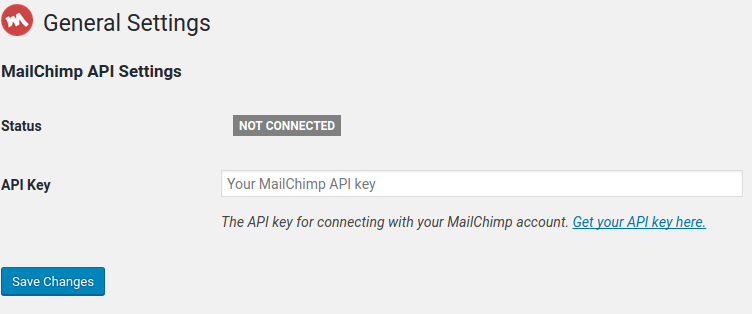
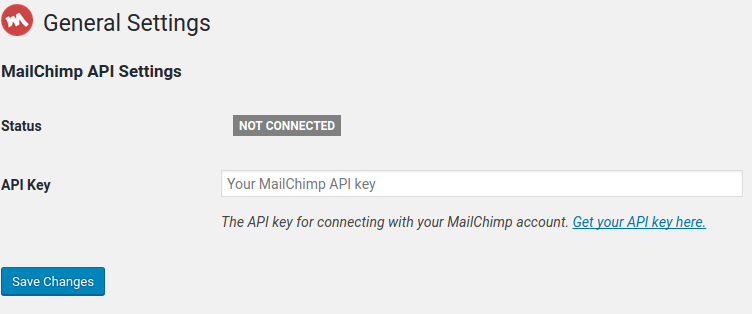
Let's configure the options to to use this plugin. Once you click on this plugin, it will notify you that it is currently not connected to any Mailchimp account.

Let's fix this first.
Copy the API key which we generated in the last step and paste it in the API Key text box, and Save the Changes.

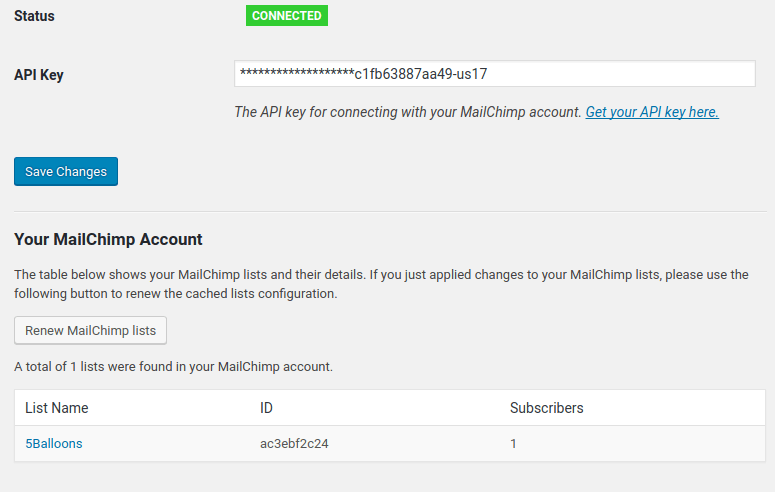
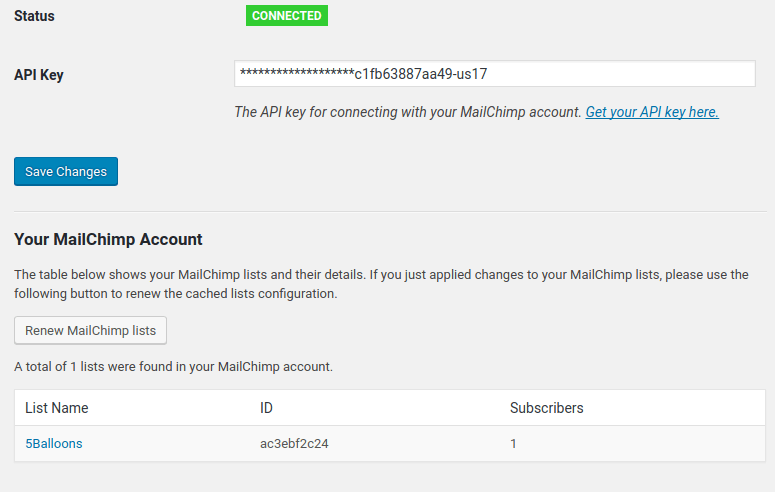
Once connected, you should also see the Email Lists in the plugin, which you have in your Mailchimp account. SInce I have only the default list in my account. It shows 1 List with name
5Balloons and only single subscriber.
# 4 Create Subscribe Form
Let's go ahead and create a form for email subscriptions.
Go to
Mailchimp for WP Plugin option, and under fields tab you will get an option to give a Title to your Form. I have named mine "Subscribe to NewsLetter" and also to choose different fields which you want to have in your form.
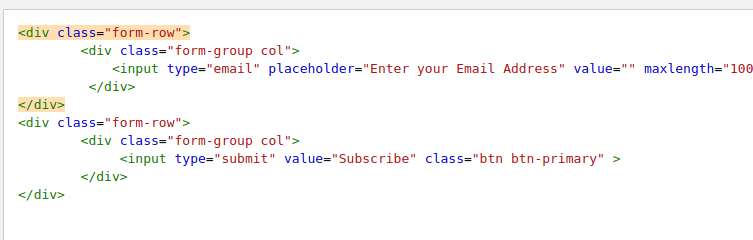
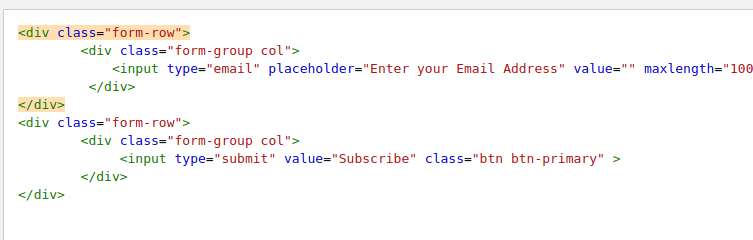
For the simplicity of this article, I am creating only two fields which are email-address and a submit button.

<div class="form-row">
<div class="form-group col">
<input type="email" placeholder="Enter your Email Address" value="" maxlength="100" class="form-control" name="email" id="email" required>
</div>
</div>
<div class="form-row">
<div class="form-group col">
<input type="submit" value="Subscribe" class="btn btn-primary" >
</div>
</div>
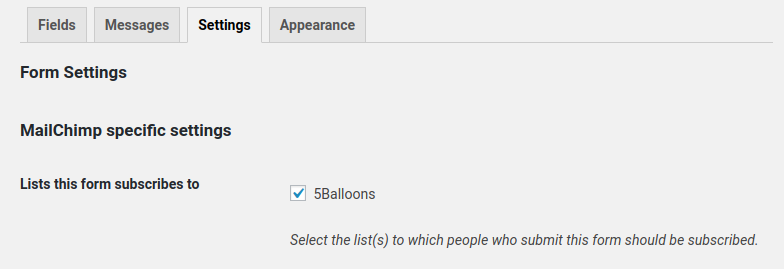
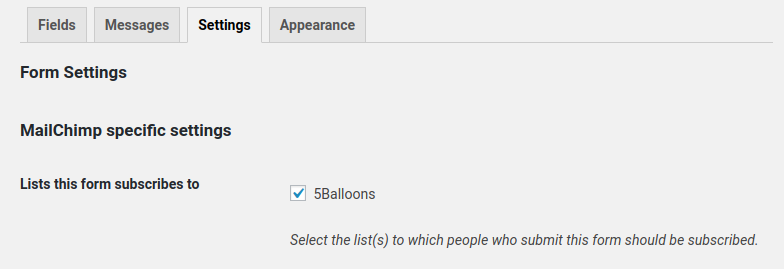
Go to your
Settings tab, and check the list which you want the email to subscribe to. Since I have only a single list in my mailchimp, I have checked the
subscribes to option to that.

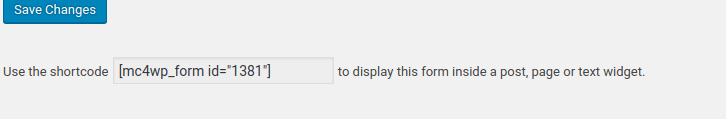
Go ahead and
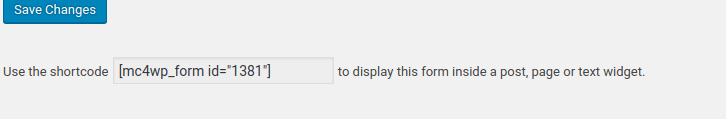
Save the changes.
This will generate a form shortcode just below the form fields.

Copy the shortcode and use it in your wordpress pages or sidebar to display the subscribe form.
<?php echo do_shortcode("[mc4wp_form id=\"1381\"]"); ?>
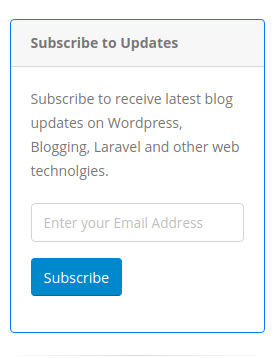
With some css formatting, my Subscribe to NewsLetter form Looks like this.
 That's All
That's All, This form should be fully functional. Thus, if you submit the form with a proper email address. It should add the email id in your mailing list.
Go ahead and test this form.
So now, we have our subscription form ready and we are all set to take in email subscriptions. We also have a method to grow our email subscription list.
But what about sending emails to this list? Check that out in the next step.
# 5 Create a Campaign
Let's go ahead and create a campaign to send updates of our blog post to subscribed email list.
Login to your Mailchimp Account and Select Campaigns.

You will see a screens with no Campaigns, select option to
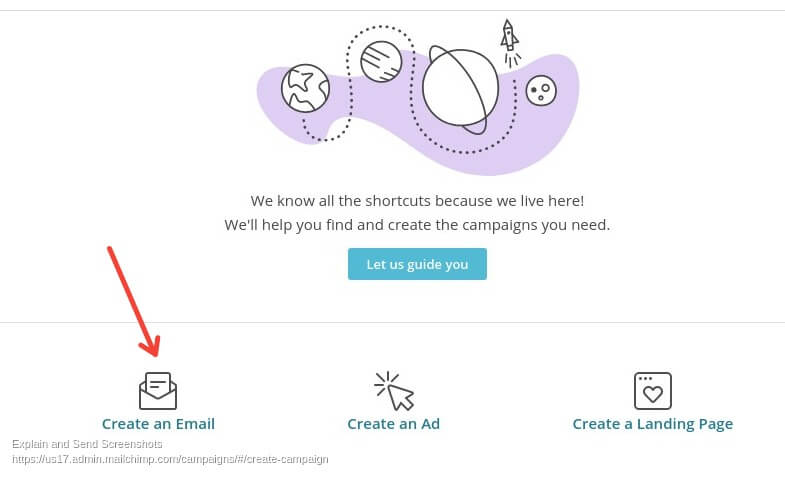
Create Campaign .
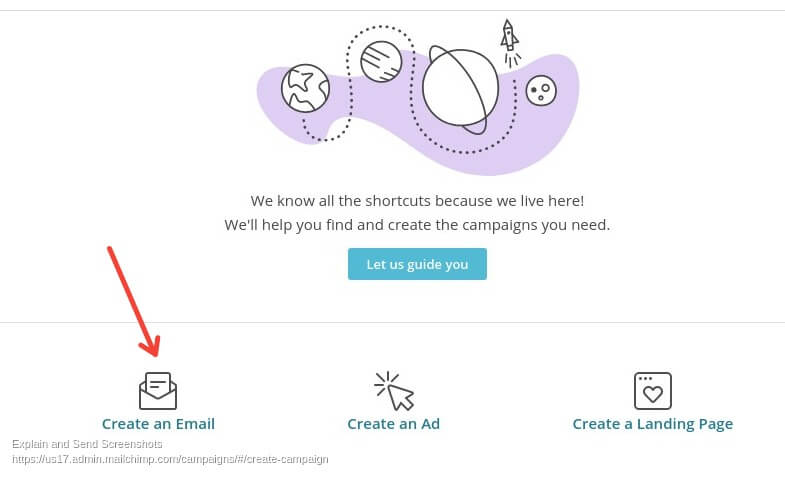
In the first step of creating a Campaign, Mailchimp will ask you what kind of campaign are you looking to create, Since we want to send emails. Select
Create an Email

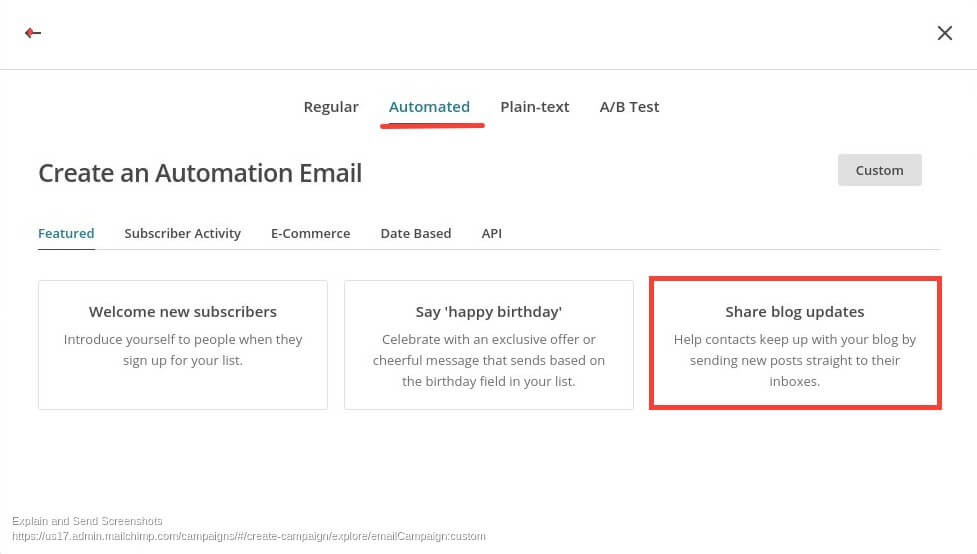
In the next Step, Mailchimp will ask you what kind of email you want to send to your customers,
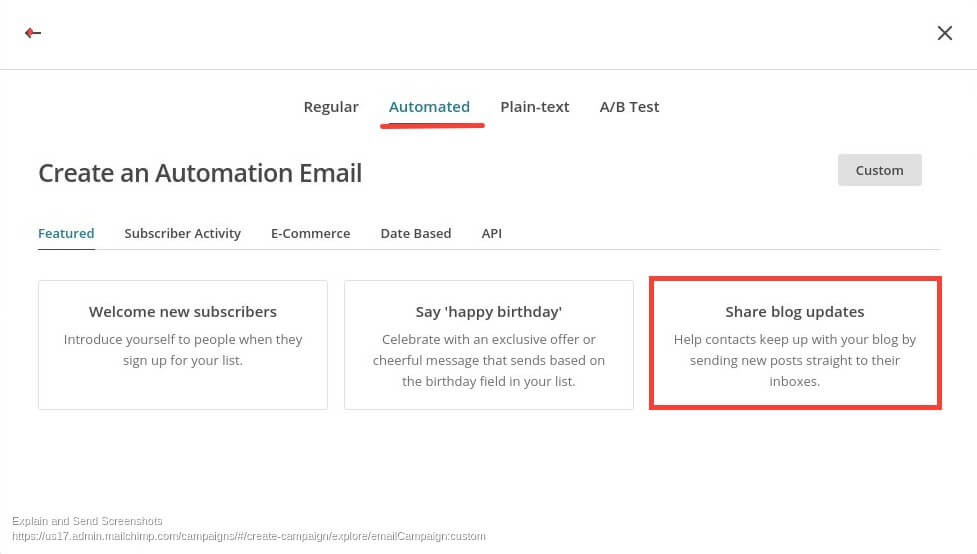
Select
Automated from the top options and then
Share Blog Updates

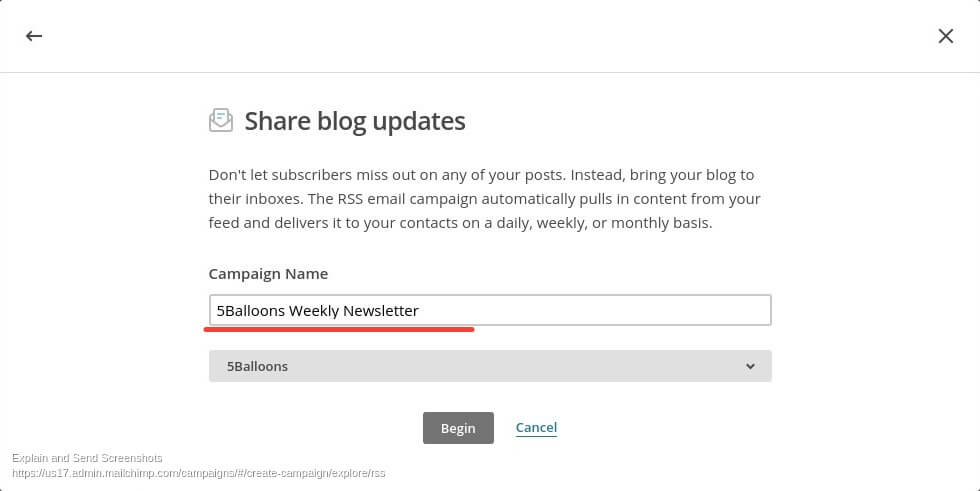
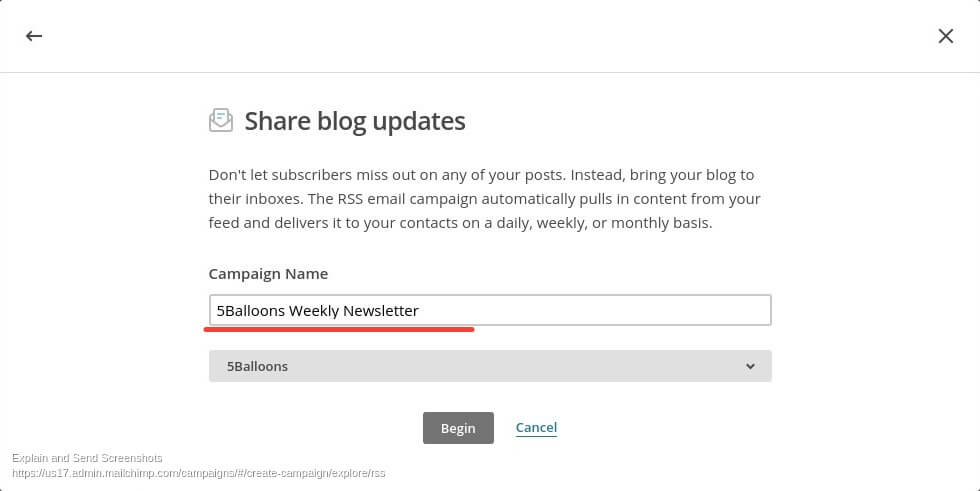
In the next step, Mailchimp will ask you to give a name to your campaign. You can choose an appropriate name. I have given mine '5Balloons Weekly NewsLetter' . It will also ask you to select which email list this campaign is applicable to.
Select the appropriate list in the dropdown.

Go ahead and Click
Begin
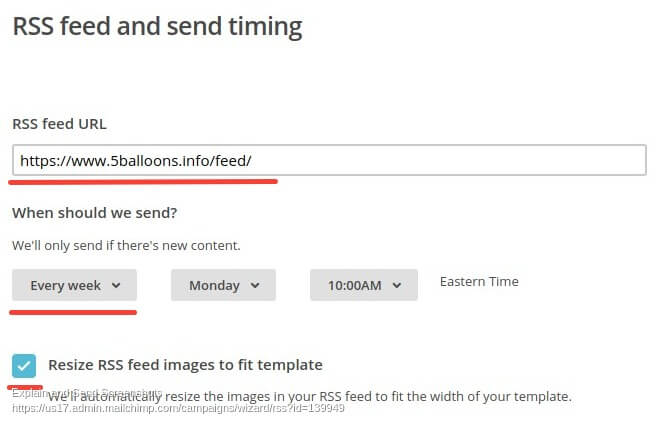
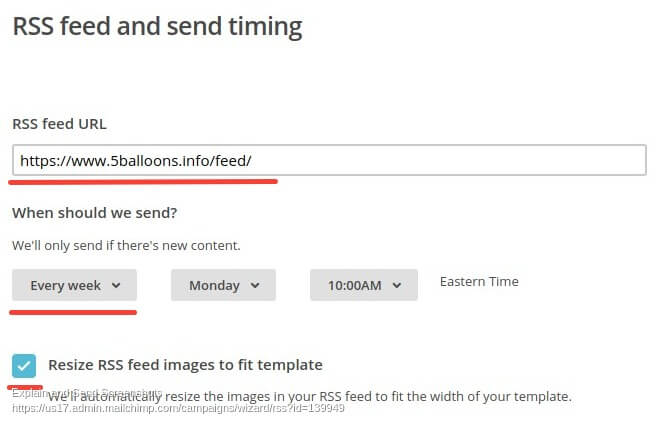
In the next step, Mailchimp will ask you the
RSS Feed URL and the
Send Timings. Since we are working with a wordpress blog, RSS feed URL will be your blogdomain/feed.
You can choose the send timings accordingly. I have chosen to send mails Weekly on Monday at 10 AM Eastern Time.
Also check the option to resize the images according to the mail template.

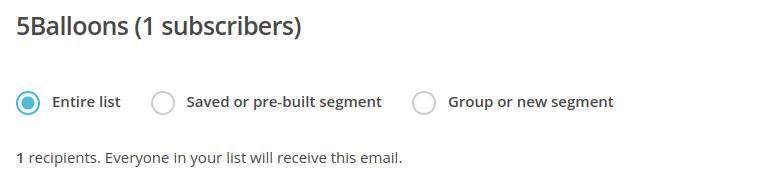
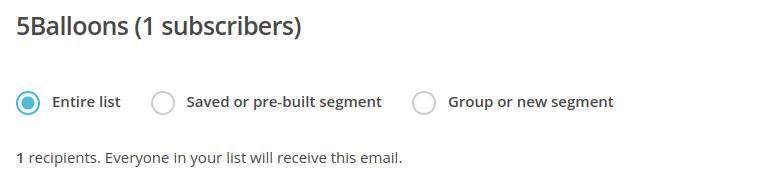
In the next step, choose the Recipients who will receive the email updates. I have chosen the option Entire List.

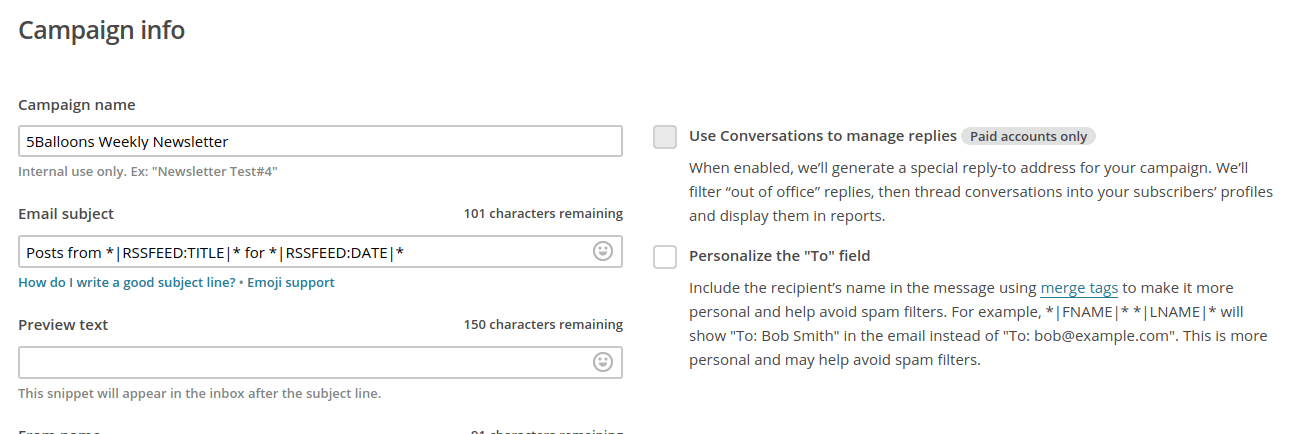
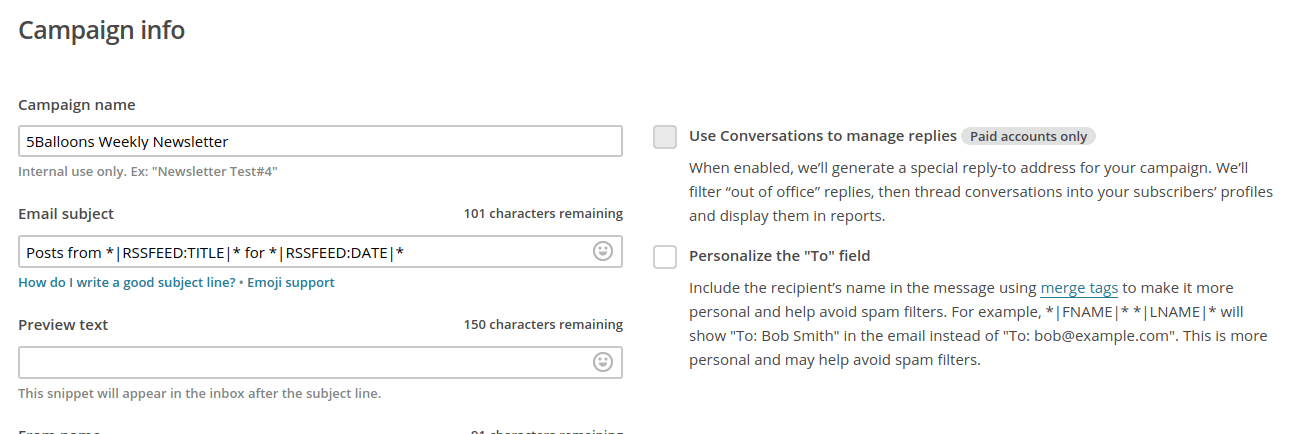
In the next step, Mailchimp will look to get some information to setup the Email Campaign. You can change the desired fields. For the demonstration purpose I am leaving the fields as filled by Mailchimp.

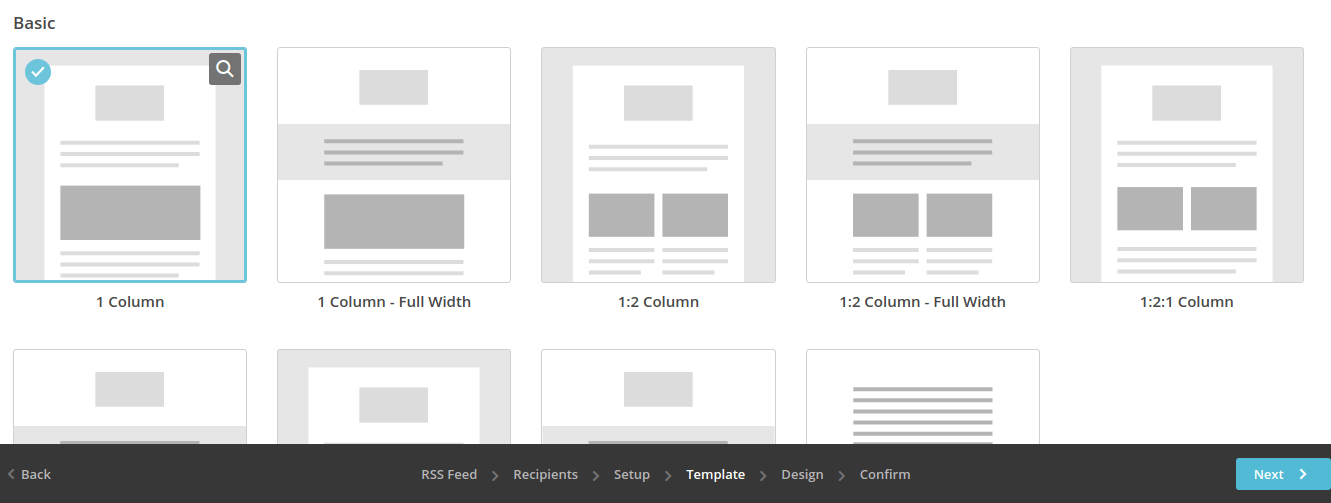
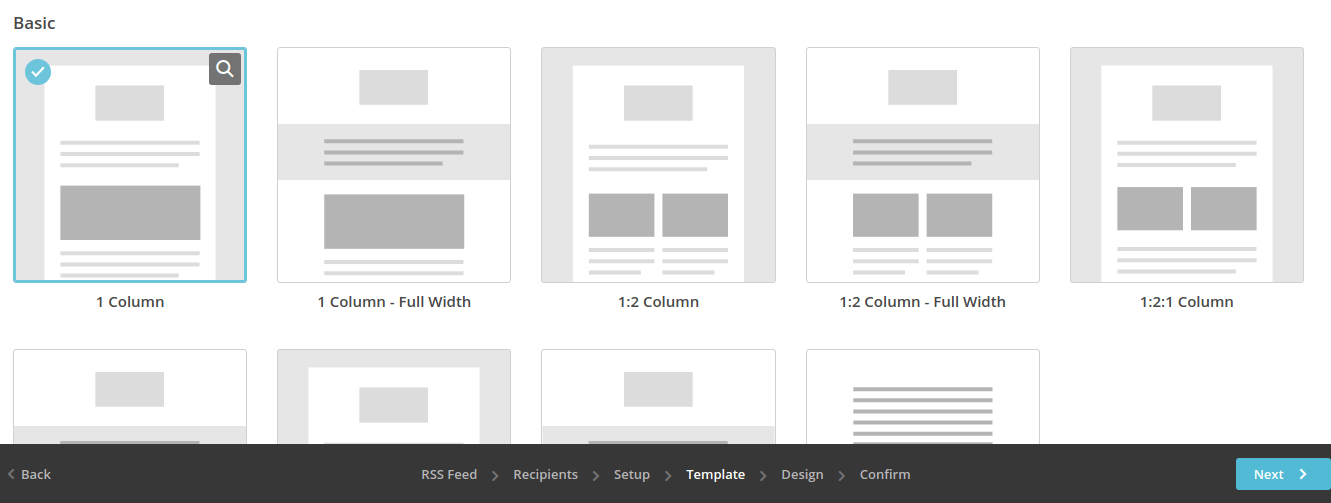
In the next step, Mailchimp will ask you for the template design. For the simplicity of demonstration I am choosing the
Basic 1 column Template.

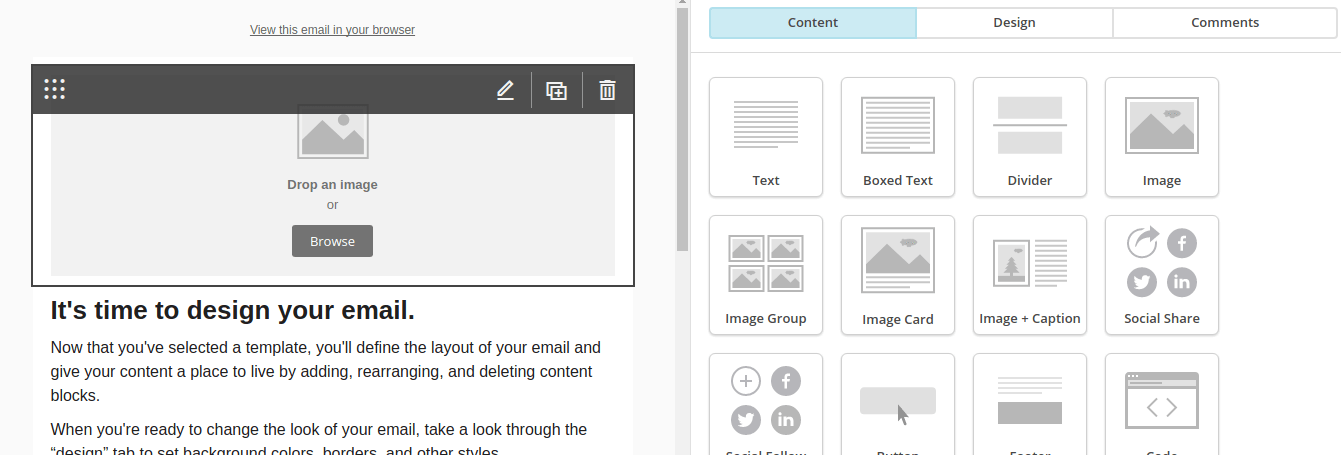
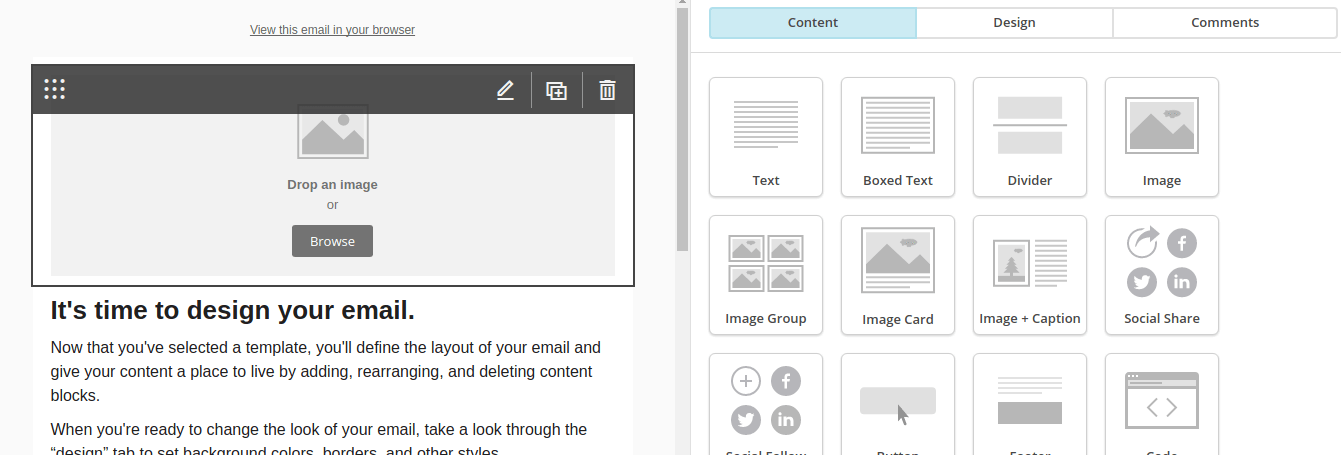
In the next step, Mailchimp asks us to design our emails / newsletter.

In the design step, you can do the following
- Add your website logo to the Email Top
- Add the RSS Merge Tags in the body
- Change the Footer content accordingly.
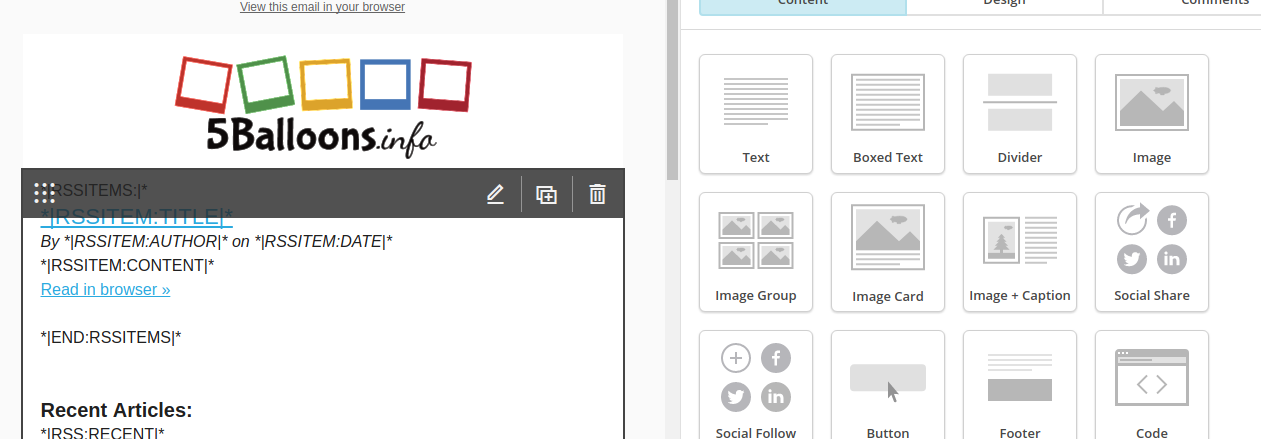
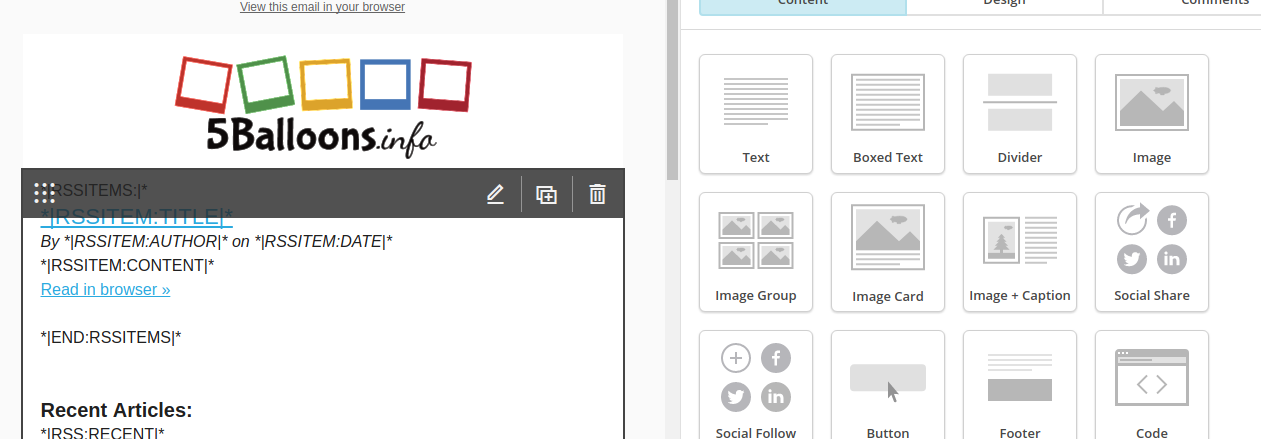
My RSS Body looks something like below.
*|RSSITEMS:|*
*|RSSITEM:TITLE|*
By *|RSSITEM:AUTHOR|* on *|RSSITEM:DATE|*
*|RSSITEM:CONTENT|*
Read in browser »
*|END:RSSITEMS|*
Recent Articles:
*|RSS:RECENT|*
To learn in detail about the RSS Merge Tag you can read at following link
Mailchimp RSS Merge Tags

You can test out how your mail design will fetch the RSS items right there in the design screen by Selecting
Preview and Test from top navigation and then click
Enter Preview Mode
Once you are satisfied with your design go ahead and click
Next, which brings us to the last step of RSS Campaign.

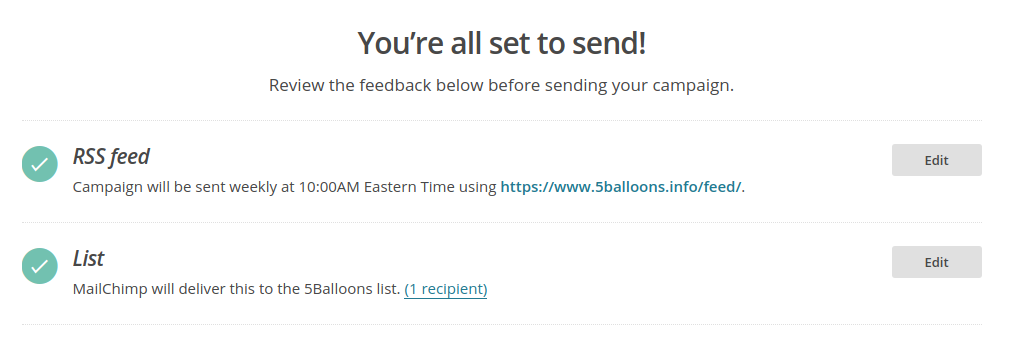
Review your settings and go ahead to click
Start RSS ,confirm on the alert box by clicking
Start Campaign

That's it. This brings to the end of tutorial. This allows you to grow your email list via Subscribe Form in the wordpress site and also send Newsletters with MailChimp on Wordpress.
There are a lot of configurations that you can do in Mailchimp and this is simple demo on how to get started with sending newsletter emails on your Wordpress blog.
Go ahead and Try different settings in your mailchimp.
Cheers !
 I believe that you already understand how important it is to create email list for your blog. It is one of the best ways to increase your blog traffic.
Let's dive into the steps.
I believe that you already understand how important it is to create email list for your blog. It is one of the best ways to increase your blog traffic.
Let's dive into the steps.
 You need to provide your email-id , a valid username and password to Get Started.
MailChimp will send you an email to verify the email-address and once you verify your email-id, it will give another screen to verify you are a Human and not Robot Signing up.
Once your account is created MailChimp will get you started on the account with five step process.
You need to provide your email-id , a valid username and password to Get Started.
MailChimp will send you an email to verify the email-address and once you verify your email-id, it will give another screen to verify you are a Human and not Robot Signing up.
Once your account is created MailChimp will get you started on the account with five step process.
 Once your account creation is completed, you will be redirected to Mailchimp dashboard.
Once your account creation is completed, you will be redirected to Mailchimp dashboard.
 Let's take a moment to understand each of the navigation options on mailchimp dashboard in a very simplistic manner.
Let's take a moment to understand each of the navigation options on mailchimp dashboard in a very simplistic manner.
 We will use the default list in the next steps, if you wish to create a new list with a different name, you can go ahead and do that now.
We will use the default list in the next steps, if you wish to create a new list with a different name, you can go ahead and do that now.
 You should see your account dashboard.
You should see your account dashboard.
 Click on Extras and select API Keys, you won't have any API Keys by default.
Click on Extras and select API Keys, you won't have any API Keys by default.
 Click on the button Create A Key, this will generate a random API Key for your account.
Click on the button Create A Key, this will generate a random API Key for your account.
 Well done, you have generated your API Key. Keep this handy, we will use it in our next step.
Well done, you have generated your API Key. Keep this handy, we will use it in our next step.
 Go ahead, Install and Activate this plugin.
Once the plugin is activated, you should see a new option in your wordpress admin menu "Mailchimp for WP".
Let's configure the options to to use this plugin. Once you click on this plugin, it will notify you that it is currently not connected to any Mailchimp account.
Go ahead, Install and Activate this plugin.
Once the plugin is activated, you should see a new option in your wordpress admin menu "Mailchimp for WP".
Let's configure the options to to use this plugin. Once you click on this plugin, it will notify you that it is currently not connected to any Mailchimp account.
 Let's fix this first.
Copy the API key which we generated in the last step and paste it in the API Key text box, and Save the Changes.
Let's fix this first.
Copy the API key which we generated in the last step and paste it in the API Key text box, and Save the Changes.
 Once connected, you should also see the Email Lists in the plugin, which you have in your Mailchimp account. SInce I have only the default list in my account. It shows 1 List with name 5Balloons and only single subscriber.
Once connected, you should also see the Email Lists in the plugin, which you have in your Mailchimp account. SInce I have only the default list in my account. It shows 1 List with name 5Balloons and only single subscriber.

 Go ahead and Save the changes.
This will generate a form shortcode just below the form fields.
Go ahead and Save the changes.
This will generate a form shortcode just below the form fields.
 Copy the shortcode and use it in your wordpress pages or sidebar to display the subscribe form.
Copy the shortcode and use it in your wordpress pages or sidebar to display the subscribe form.
 That's All, This form should be fully functional. Thus, if you submit the form with a proper email address. It should add the email id in your mailing list.
Go ahead and test this form.
So now, we have our subscription form ready and we are all set to take in email subscriptions. We also have a method to grow our email subscription list.
But what about sending emails to this list? Check that out in the next step.
That's All, This form should be fully functional. Thus, if you submit the form with a proper email address. It should add the email id in your mailing list.
Go ahead and test this form.
So now, we have our subscription form ready and we are all set to take in email subscriptions. We also have a method to grow our email subscription list.
But what about sending emails to this list? Check that out in the next step.
 You will see a screens with no Campaigns, select option to Create Campaign .
In the first step of creating a Campaign, Mailchimp will ask you what kind of campaign are you looking to create, Since we want to send emails. Select Create an Email
You will see a screens with no Campaigns, select option to Create Campaign .
In the first step of creating a Campaign, Mailchimp will ask you what kind of campaign are you looking to create, Since we want to send emails. Select Create an Email
 In the next Step, Mailchimp will ask you what kind of email you want to send to your customers,
Select Automated from the top options and then Share Blog Updates
In the next Step, Mailchimp will ask you what kind of email you want to send to your customers,
Select Automated from the top options and then Share Blog Updates
 In the next step, Mailchimp will ask you to give a name to your campaign. You can choose an appropriate name. I have given mine '5Balloons Weekly NewsLetter' . It will also ask you to select which email list this campaign is applicable to.
Select the appropriate list in the dropdown.
In the next step, Mailchimp will ask you to give a name to your campaign. You can choose an appropriate name. I have given mine '5Balloons Weekly NewsLetter' . It will also ask you to select which email list this campaign is applicable to.
Select the appropriate list in the dropdown.
 Go ahead and Click Begin
In the next step, Mailchimp will ask you the RSS Feed URL and the Send Timings. Since we are working with a wordpress blog, RSS feed URL will be your blogdomain/feed.
You can choose the send timings accordingly. I have chosen to send mails Weekly on Monday at 10 AM Eastern Time.
Also check the option to resize the images according to the mail template.
Go ahead and Click Begin
In the next step, Mailchimp will ask you the RSS Feed URL and the Send Timings. Since we are working with a wordpress blog, RSS feed URL will be your blogdomain/feed.
You can choose the send timings accordingly. I have chosen to send mails Weekly on Monday at 10 AM Eastern Time.
Also check the option to resize the images according to the mail template.
 In the next step, choose the Recipients who will receive the email updates. I have chosen the option Entire List.
In the next step, choose the Recipients who will receive the email updates. I have chosen the option Entire List.
 In the next step, Mailchimp will look to get some information to setup the Email Campaign. You can change the desired fields. For the demonstration purpose I am leaving the fields as filled by Mailchimp.
In the next step, Mailchimp will look to get some information to setup the Email Campaign. You can change the desired fields. For the demonstration purpose I am leaving the fields as filled by Mailchimp.
 In the next step, Mailchimp will ask you for the template design. For the simplicity of demonstration I am choosing the Basic 1 column Template.
In the next step, Mailchimp will ask you for the template design. For the simplicity of demonstration I am choosing the Basic 1 column Template.
 In the next step, Mailchimp asks us to design our emails / newsletter.
In the next step, Mailchimp asks us to design our emails / newsletter.
 In the design step, you can do the following
In the design step, you can do the following
 You can test out how your mail design will fetch the RSS items right there in the design screen by Selecting Preview and Test from top navigation and then click Enter Preview Mode
Once you are satisfied with your design go ahead and click Next, which brings us to the last step of RSS Campaign.
You can test out how your mail design will fetch the RSS items right there in the design screen by Selecting Preview and Test from top navigation and then click Enter Preview Mode
Once you are satisfied with your design go ahead and click Next, which brings us to the last step of RSS Campaign.
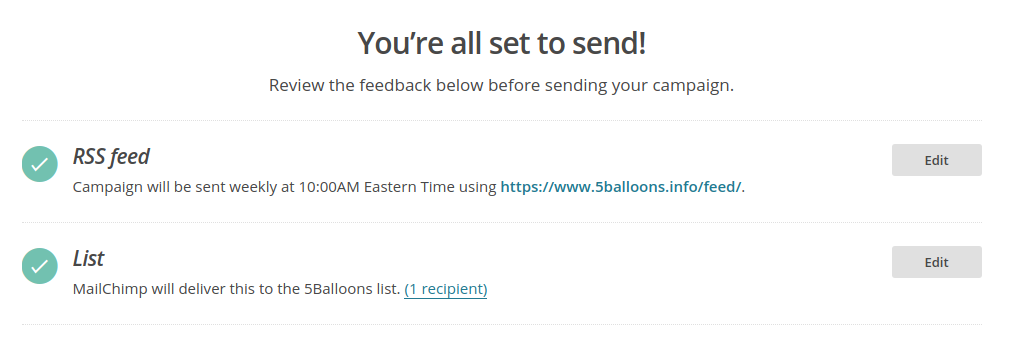
 Review your settings and go ahead to click Start RSS ,confirm on the alert box by clicking Start Campaign
Review your settings and go ahead to click Start RSS ,confirm on the alert box by clicking Start Campaign
 That's it. This brings to the end of tutorial. This allows you to grow your email list via Subscribe Form in the wordpress site and also send Newsletters with MailChimp on Wordpress.
There are a lot of configurations that you can do in Mailchimp and this is simple demo on how to get started with sending newsletter emails on your Wordpress blog.
Go ahead and Try different settings in your mailchimp. Cheers !
That's it. This brings to the end of tutorial. This allows you to grow your email list via Subscribe Form in the wordpress site and also send Newsletters with MailChimp on Wordpress.
There are a lot of configurations that you can do in Mailchimp and this is simple demo on how to get started with sending newsletter emails on your Wordpress blog.
Go ahead and Try different settings in your mailchimp. Cheers !