This is the
Step 3 of Tutorial
How to Convert Bootstrap 4 Templates to Wordpress Themes . In this step we will download Underscores starter theme and install it on our fresh wordpress installation.
Till this point we have completed the following.
Now, we are ready to jump into our next step of setting up a starter theme. Underscores provide a starter theme for getting started with the Wordpress theme development.
With Underscore starter theme you get all the necessary php files and static asset files that required to getting started with Wordpress theme development.
Thus getting started with Underscores theme is always a good idea since it saves us a lot of time and configuration. It also gives us a headstart and a good minimalistic starting point for our theme development.
# 1: Download Underscores starter theme.
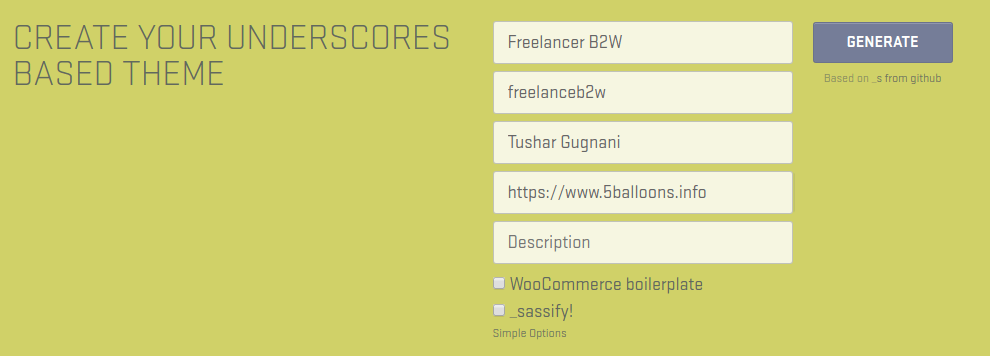
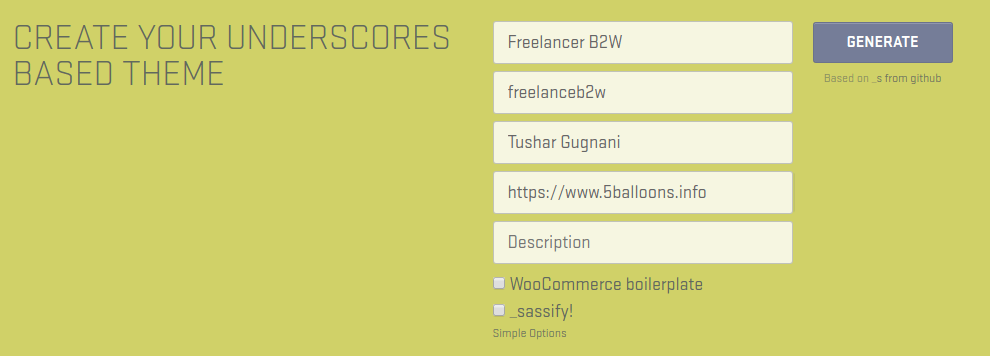
Head to
https://underscores.me/ , Fill in the Theme Name and Other optional parameters and Generate the starter theme.

I have named my Theme FreelancerB2W (Bootstrap 2 Wordpress), you can choose the name as per your convenience.
When you click the Generate button a zip file named
freelanceb2w.zip will be download.
# 2: Install and Activate the Underscores starter theme.
As the next step, Let's go ahead and Install the generated theme into our Wordpress.
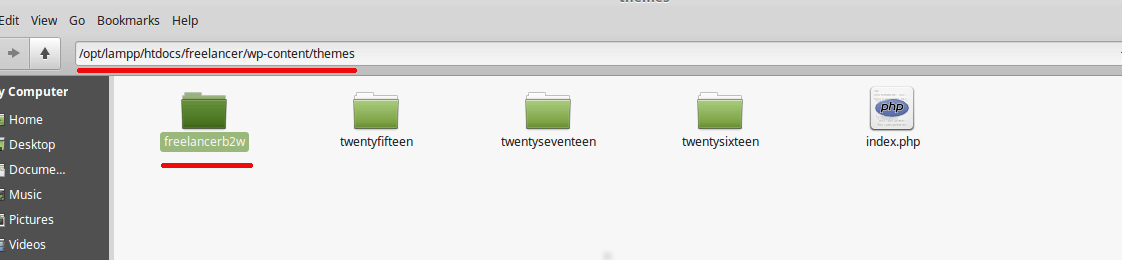
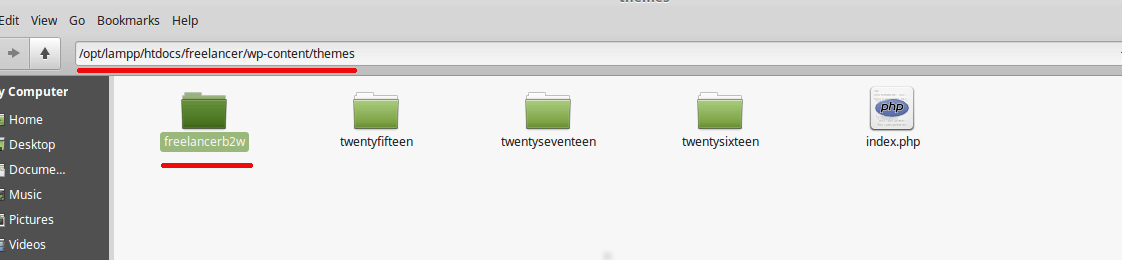
Unzip the freelanceb2w.zip and copy the Folder under your Wordpress installation folder
/wp-contents/themes/

For me, my wordpress project name is freelancer. I have pasted my theme (freelancerb2w) under
/freelancer/wp-contents/themes
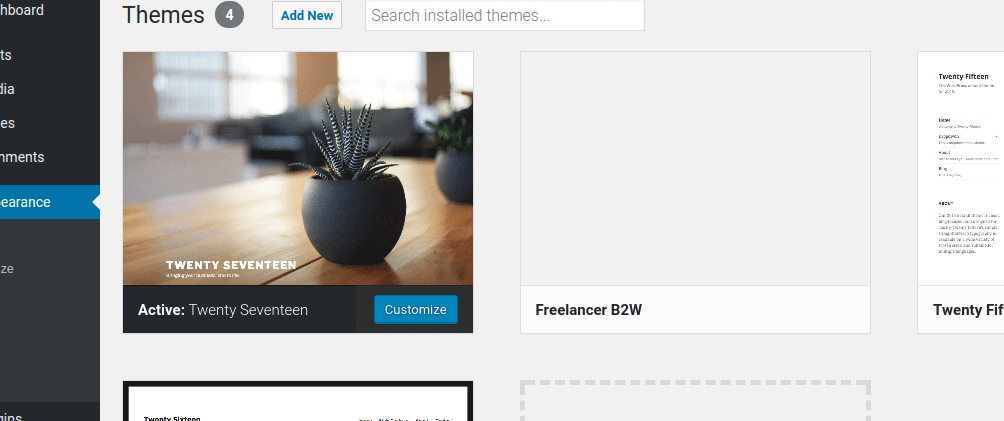
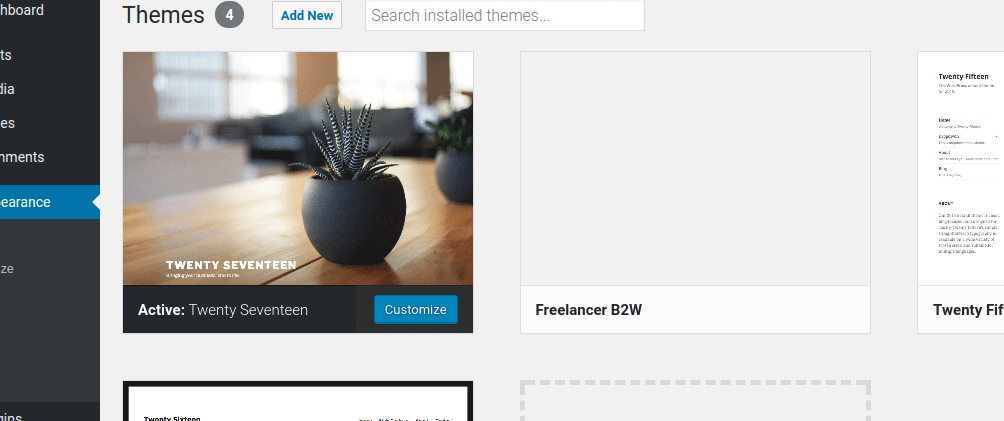
Next, Login to your Wordpress admin and Go to
Dashboard -> Appearance -> Themes . You should see "Freelancer B2W" theme added to your themes.

Go ahead and
activate the Freelancer B2W theme.
Note: As you have noticed, currently the default theme image for our Underscores Freelancer B2W theme is blank. If you wish to have a good looking default image. Go to the theme folder (freelancerb2w) and replace the screenshot.png with your desired default image for the theme.
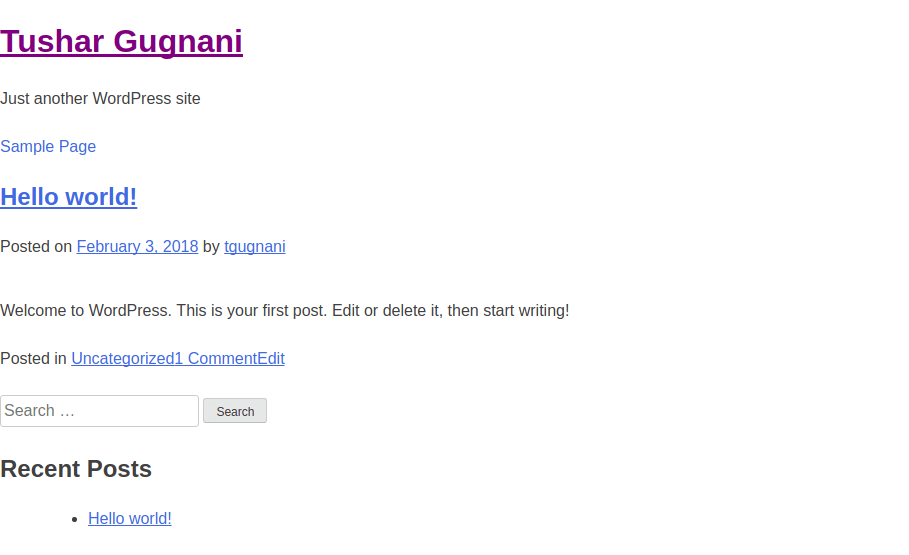
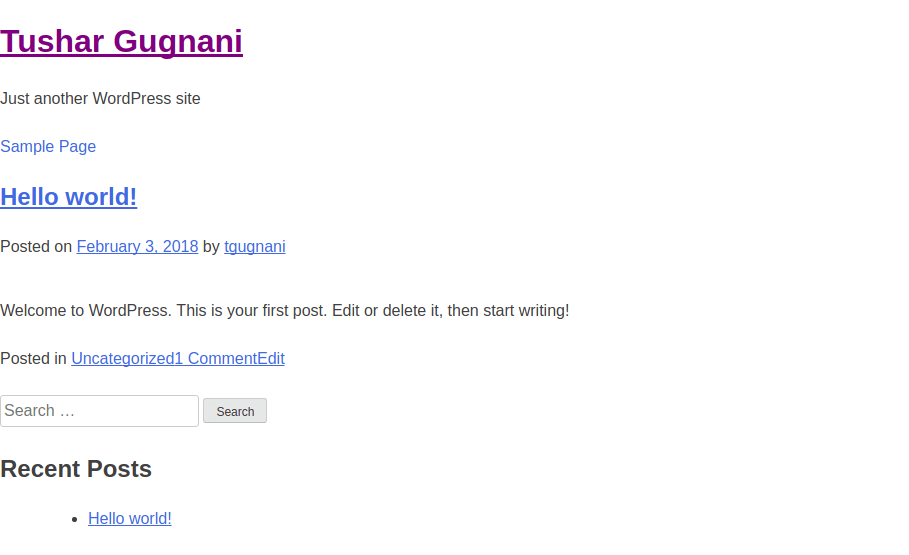
Once Activated, if you go to your wordpress site home page, You will see some text with no styling.

This is how the default underscores design look. Our next steps involves transforming our Bootstrap template into this theme.
Let's move on to our
Step 4 : Getting Started with Wordpress Theme Development.
 I have named my Theme FreelancerB2W (Bootstrap 2 Wordpress), you can choose the name as per your convenience.
When you click the Generate button a zip file named freelanceb2w.zip will be download.
I have named my Theme FreelancerB2W (Bootstrap 2 Wordpress), you can choose the name as per your convenience.
When you click the Generate button a zip file named freelanceb2w.zip will be download.
 For me, my wordpress project name is freelancer. I have pasted my theme (freelancerb2w) under /freelancer/wp-contents/themes
Next, Login to your Wordpress admin and Go to Dashboard -> Appearance -> Themes . You should see "Freelancer B2W" theme added to your themes.
For me, my wordpress project name is freelancer. I have pasted my theme (freelancerb2w) under /freelancer/wp-contents/themes
Next, Login to your Wordpress admin and Go to Dashboard -> Appearance -> Themes . You should see "Freelancer B2W" theme added to your themes.
 Go ahead and activate the Freelancer B2W theme.
Note: As you have noticed, currently the default theme image for our Underscores Freelancer B2W theme is blank. If you wish to have a good looking default image. Go to the theme folder (freelancerb2w) and replace the screenshot.png with your desired default image for the theme.
Once Activated, if you go to your wordpress site home page, You will see some text with no styling.
Go ahead and activate the Freelancer B2W theme.
Note: As you have noticed, currently the default theme image for our Underscores Freelancer B2W theme is blank. If you wish to have a good looking default image. Go to the theme folder (freelancerb2w) and replace the screenshot.png with your desired default image for the theme.
Once Activated, if you go to your wordpress site home page, You will see some text with no styling.
 This is how the default underscores design look. Our next steps involves transforming our Bootstrap template into this theme.
Let's move on to our Step 4 : Getting Started with Wordpress Theme Development.
This is how the default underscores design look. Our next steps involves transforming our Bootstrap template into this theme.
Let's move on to our Step 4 : Getting Started with Wordpress Theme Development.