I have been recently working with some TailwindCSS Components, and while working on a navigation component, I ran into a problem wherein the items of flex items would not stretch to the full height of the flex.
Let's see the
problem with an example
<div class="max-w-screen-lg mx-auto flex items-center h-14">
<!-- Nav Links-->
<ul class="flex text-gray-700 text-base">
<li class="px-3 cursor-pointer bg-purple-100">Laravel</li>
<li class="px-3 cursor-pointer">Livewire</li>
<li class="px-3 cursor-pointer">TailwindCSS</li>
<li class="px-3 cursor-pointer">Alpine JS</li>
<li class="px-3 cursor-pointer">About Me</li>
</ul>
</div>
I have a div marked as flex and have items inside it which are vertically centered using
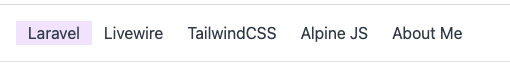
items-center tailwind utility class. To demonstrate the height issue, I have applied background color to the first nav item. Here is what the output looks like

As you can see by the background color that the height of the nav-item is restricted.
For the
Solution, let's change each nav item to be a flex and mark
items-center to each of the item.
<div class="max-w-screen-lg mx-auto flex h-14">
<!-- Nav Links-->
<ul class="flex text-gray-700 text-base">
<li class="px-3 cursor-pointer flex items-center bg-purple-100">Laravel</li>
<li class="px-3 cursor-pointer flex items-center">Livewire</li>
<li class="px-3 cursor-pointer flex items-center">TailwindCSS</li>
<li class="px-3 cursor-pointer flex items-center">Alpine JS</li>
<li class="px-3 cursor-pointer flex items-center">About Me</li>
</ul>
</div>
With the above code, we now have the flex items height stretched to the parent div height.

 As you can see by the background color that the height of the nav-item is restricted.
For the Solution, let's change each nav item to be a flex and mark
As you can see by the background color that the height of the nav-item is restricted.
For the Solution, let's change each nav item to be a flex and mark