So you are now ready with your
Laravel Installation and next thing you are trying to get your head around is Understanding the Directory Structure in Laravel 5. This is a simple tutorial to help you understand the folder structure in Laravel and to provide information about what thing goes in which folder.
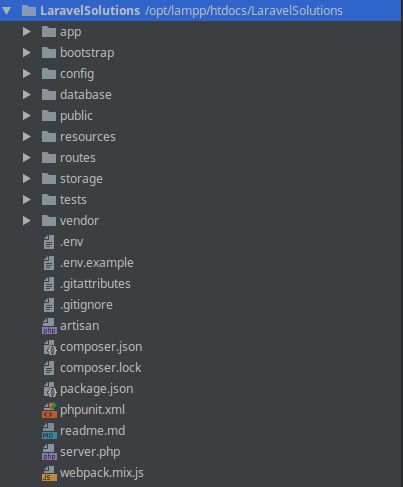
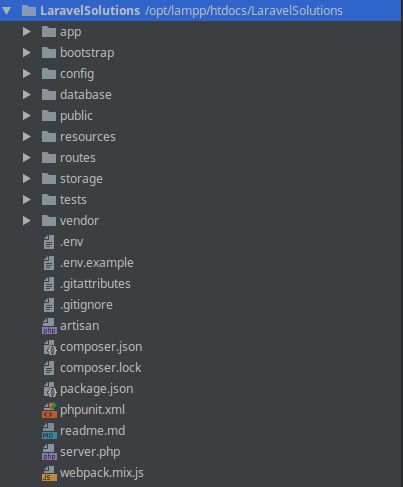
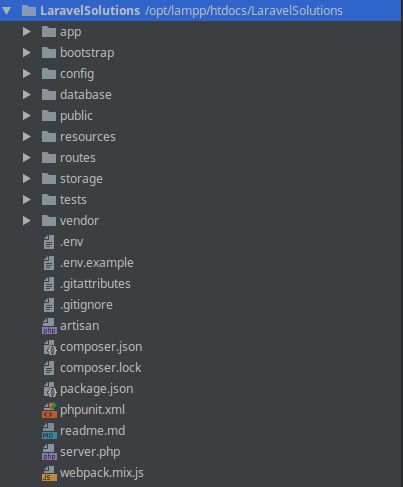
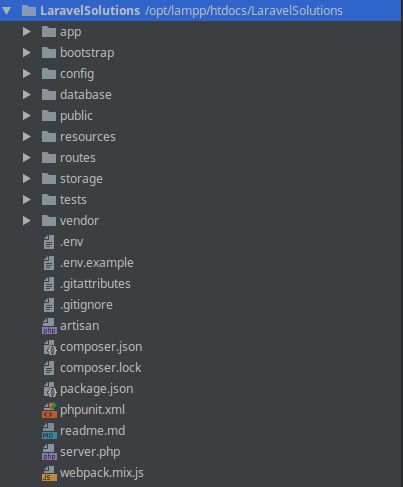
This is how the default Laravel Directory Structure looks like

Let's understand the role of each folder and file
The Folders
app : app is where the majority of your application code resides in. Model, Controllers , Middlewares, Service Providers. This is the folder you will be working in the majority of your business Logic development.
bootstrap : This folder contains the files that Laravel Framework use to boot the framework when it starts.
config : This folder contains the different configurations files related to database, file-system, logging etc. Each configuration file returns an array which denotes the configuration values the framework needs to use for your application.
database : This is where the database migration files and the seeds live.
public : This is the public facing directory. It contains the index.php file which is the first file to be instantiated by Laravel framework. It also contains the public facing assets such as css, images and js.
resources : This is where the non-PHP files that are needed for other scripts live. Views, language-files, Sass / Less and source javascript files live here.
routes : This is where all your application routes go in. HTTP web routes, console routes, api routes all go in here.
storage: Cache file, log files and other compiled system files live here.
tests : This is where the application tests live. Unit test, Feature test, Automation Dusk tests all go here.
vendor : This is where
composer install its dependencies. This folder is git-ignored that means when you commit your source in git this folder is ignored. It is expected to download the dependencies via composer on your remote servers.
The Files
The root directory also contains the following files
.env and .env.example : There are the files that contains environment variables. These are the variables that you expect to be changes with each environment. Therefore .env file is git-ignored. You are suppose to have a separate
.env file on each environment with different set of variables. .env.example is a template file provided to help you create a .env file
artisan : This file allows you to run the artisan command from command line on the project directory root.
.gitignore and .gitattributes : These are git configuration files.
composer.json and composer.lock : There are configuration files for Composer. Composer.json contains the project package dependencies and composer.lock is non-editable file and it locks dependencies of your project to a known state.
package.json : This is like composer.json for your front-end dependencies.
phpunit.xml : This is configuration file for PHPUnit, the tool Laravel uses for testing out of the box.
readme.md : File to give out basic information about the Laravel Framework.
server.php : is a backup server that tries to allow less-capable servers to still preview the Laravel application.
webpack.mix.js : Mix provides a clean, fluent API for defining some Webpack build steps for your Laravel application.
That's all, Hope you now Understand Laravel Directory Structure.
 Let's understand the role of each folder and file
Let's understand the role of each folder and file
 Let's understand the role of each folder and file
Let's understand the role of each folder and file
 Let's understand the role of each folder and file
Let's understand the role of each folder and file