Compared to the previous version of Laravel where Bootstrap Framework was the default pre-installed frontend option. In the latest version there have been a lot of changes in the Laravel Framework wherein you have to perform certain steps to use Bootstrap as the frontend framework.
Following are the steps to use Bootstrap 4 with latest version of Larvael
Install Laravel / ui package
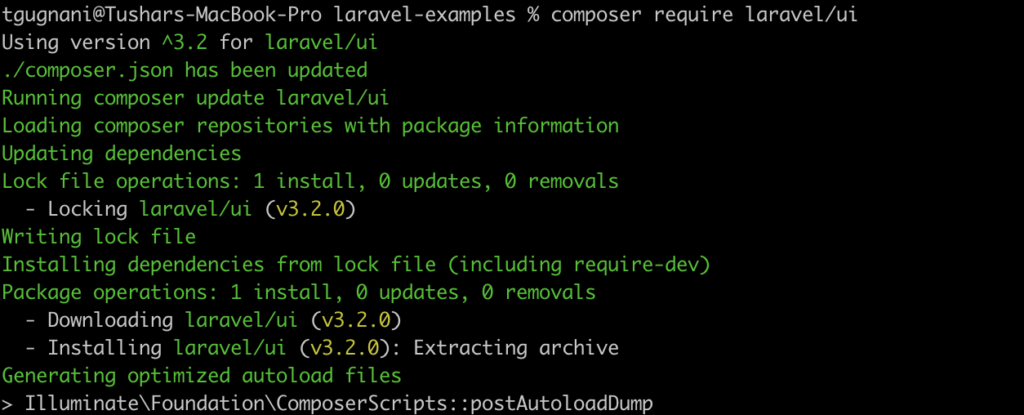
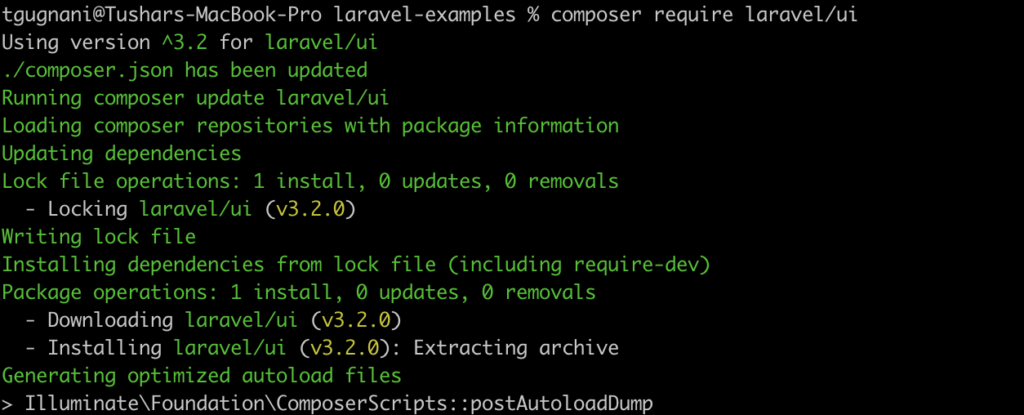
Run the following command to install Laravel's laravel/ui package
composer require laravel/ui

Install Bootstrap
Once you have installed the laravel / ui package, you can now install the Bootstrap framework by running the following comand
php artisan ui bootstrap
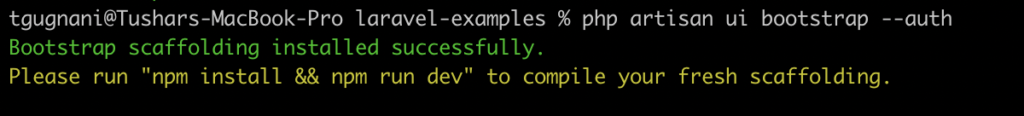
If you are looking to generate auth scaffolding as well, then you should run the following command instead
php artisan ui bootstrap --auth

Install and Run NPM
Now that we have generated the Bootstrap scaffolding, next up we need to install and run the NPM so that the bootstrap library is compiled
Run the following command to install NPM
npm install
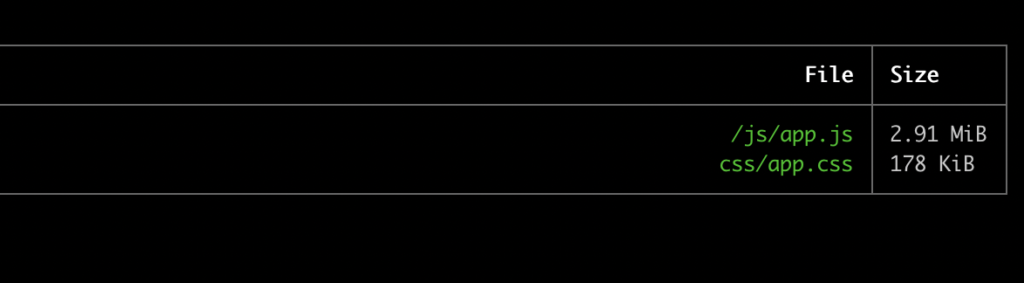
Run the following command to compile the resources
npm run dev

Now you can use Bootstrap's compiled JS and CSS in your application.
<!doctype html>
<html>
<head>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<h1>This is example Bootstrap page</h1>
</body>
</html>


 Now you can use Bootstrap's compiled JS and CSS in your application.
Now you can use Bootstrap's compiled JS and CSS in your application.