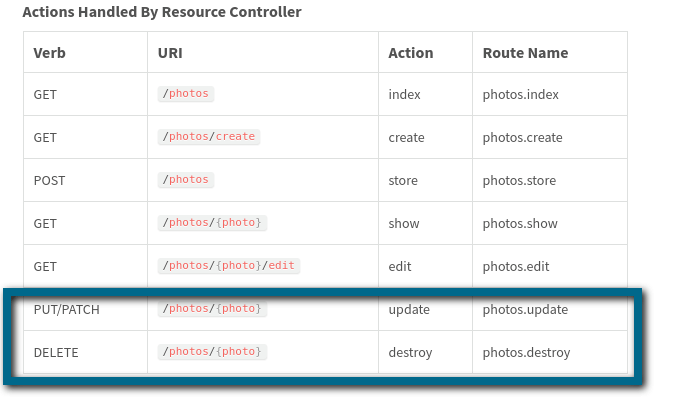
PUT/PATCH (to modify the resource) and DELETE (for deleting the resource).
This is how the standard calls look like in Laravel CRUD application.
 This can be easily acheived via AJAX by changing the method in your dyanamic calls. But if this is something you are looking to acheive via HTML forms then at the point of writing this article you cannot just denote your form method as PUT or DELETE because in most browsers form only understands only two parameteres that are
This can be easily acheived via AJAX by changing the method in your dyanamic calls. But if this is something you are looking to acheive via HTML forms then at the point of writing this article you cannot just denote your form method as PUT or DELETE because in most browsers form only understands only two parameteres that are GET and POST.
To get around this you can spoof your form with hidden method field, You can either write the hidden input field yourself or with Laravel 5.5 you have option of generating it via method_field() function.
1. Generating input field via method_field()
Using{{method_field('DELETE')}}
// Delete button
<form action="{{url('tasks', [$task->id])}}" method="POST">
{{method_field('DELETE')}}
{{csrf_token}}
<input type="submit" class="btn btn-danger" value="Delete"/>
</form>
Using {{method_field('PATCH')}} or {{method_field('PUT')}}
//Edit Form
<form action="{{url('tasks', [$task->id])}}" method="POST">
{{method_field('PATCH')}}
{{ csrf_field() }}
<div class="form-group">
<label for="title">Task Title</label>
<input type="text" value="{{$task->title}}" class="form-control" id="taskTitle" name="title" >
</div>
<div class="form-group">
<label for="description">Task Description</label>
<input type="text" value="{{$task->description}}" class="form-control" id="taskDescription" name="description" >
</div>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<button type="submit" class="btn btn-primary">Submit</button>
</form>2. Putting hidden method field manually
<form action="{{url('tasks', [$task->id])}}" method="POST">
<input type="hidden" name="_method" value="DELETE">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="submit" class="btn btn-danger" value="Delete"/>
</form>
<form action="{{url('tasks', [$task->id])}}" method="POST">
<input type="hidden" name="_method" value="PUT">
{{ csrf_field() }}
<div class="form-group">
<label for="title">Task Title</label>
<input type="text" value="{{$task->title}}" class="form-control" id="taskTitle" name="title" >
</div>
<div class="form-group">
<label for="description">Task Description</label>
<input type="text" value="{{$task->description}}" class="form-control" id="taskDescription" name="description" >
</div>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<button type="submit" class="btn btn-primary">Submit</button>
</form>If you are looking for more detailed tutorial , Refer this Tutorial – Simple CRUD Operations in Laravel 5.5