Latest Posts
Event Handling is an important aspect of any javascript application. Let's learn how we can handle user events in VueJS.
Problem: You want to capture user events (such as mouse clicks, or keyboard...
Read Article
Let's learn about an important aspect of VueJS Programming i.e. Two Way Data Binding
Problem: You want to bind an input field to the VueJS Instance's data property and also output the same property...
Read Article
Let's now learn how to dynamically bind and change classes in HTML elements using VueJS.
Problem: You want to dynamically change the class name of an HTML element depending on VueJS data property....
Read Article
Let's move further and see how we use VueJS Conditional directives to show/hide elements in our DOM.
Problem: You want to show/hide an element depending on VueJS data property.
Solution: For thi...
Read Article
Let's move further and see how we can loop through a list in VueJS.
Problem: You want to loop through and print list in VueJS, List can be of numbers, arrays, and Objects.
Solution:
#1 Loop t...
Read Article
In the last tutorial, we went over the simple Hello World application in VueJS.
In this, we will understand the Vue Instance and data reactivity.
We wrote the following code to initialize a new Vu...
Read Article
Here is how you can have multiple where clause in your Eloquent query builder
$query->where([
['column_1', '=', 'value_1'],
['column_2', '<>', 'value_2'],
[COLUMN, OPERATOR,...
Read Article
Laravel's default timestamps are stored in UTC, and if you working with an application in which users who are in a different timezone, they might see a timestamp in the application which does not matc...
Read Article
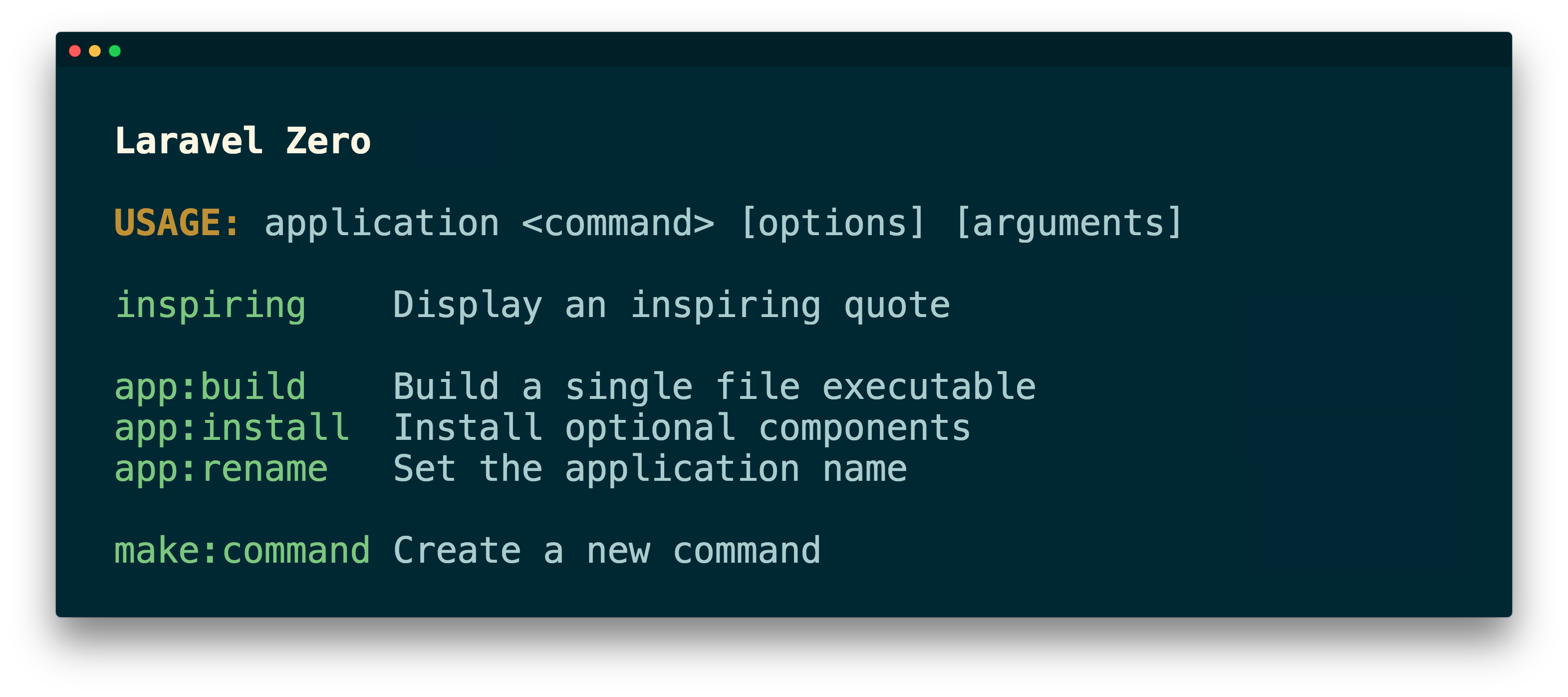
Laravel Zero is a micro-framework built out of Laravel and is used to build console-based applications.
In this post, we will go over how you can install a fresh Laravel Zero project and build comm...
Read Article
This blog post shows various examples of how to work with checkbox input in a Laravel Form. Examples include validating a single checkbox, checking in the code if the checkbox is clicked, dealing with...
Read Article