Latest Posts
Laravel provides different way to pass data in view files. Data can be passed to view either from controller or directly from route in web file. For simpler view where not much calculation is needed o...
Read Article
To format a Carbon date to string output, you can use the format function and pass the following parameter
$carbonDate->format('l jS \\of F Y h:i:s A');
//Output -> Thursday 25th of Decembe...
Read Article
I finally moved a step away from WordPress and now I am using Laravel as the backend for this blog. The blog also got a new frontend design, which is based on Tailwind CSS.
Why the move ?
I got intr...
Read Article
If you have used CSS frameworks, you must have used the container class, TailwindCSS does also have a container utility class but it certainly differs a bit from other frameworks.
In this article,...
Read Article
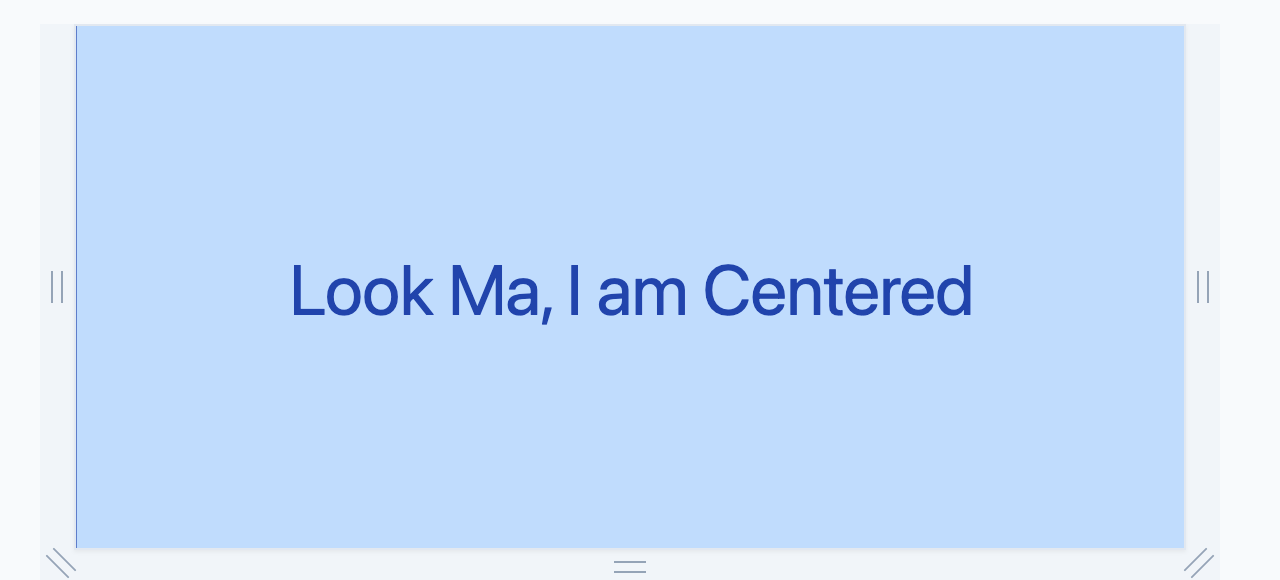
In TailwindCSS you can make use of flexbox to align items right in the middle of the screen by using the following properties
flex : changes the div to a flex box container.
justify-center : Align...
Read Article
TailwindCSS is a popular utility-first CSS framework, which makes it easier to design your websites. In this article, I will cover how we can create custom utility classes to provide animations to the...
Read Article
I always dreaded learning about Mocking in testing assuming it would be something too complex, and I never really had the requirement of using Mocking in my Laravel tests.
But now since I have a ba...
Read Article
In this article let's build a responsive Navbar using TailwindCSS and AlpineJS. We will use TailwindCSS for the styling and we will sprinkle the javascript behaviour of the navbar using AlpineJS.
1....
Read Article
I have been recently working with some TailwindCSS Components, and while working on a navigation component, I ran into a problem wherein the items of flex items would not stretch to the full height of...
Read Article
Introduction
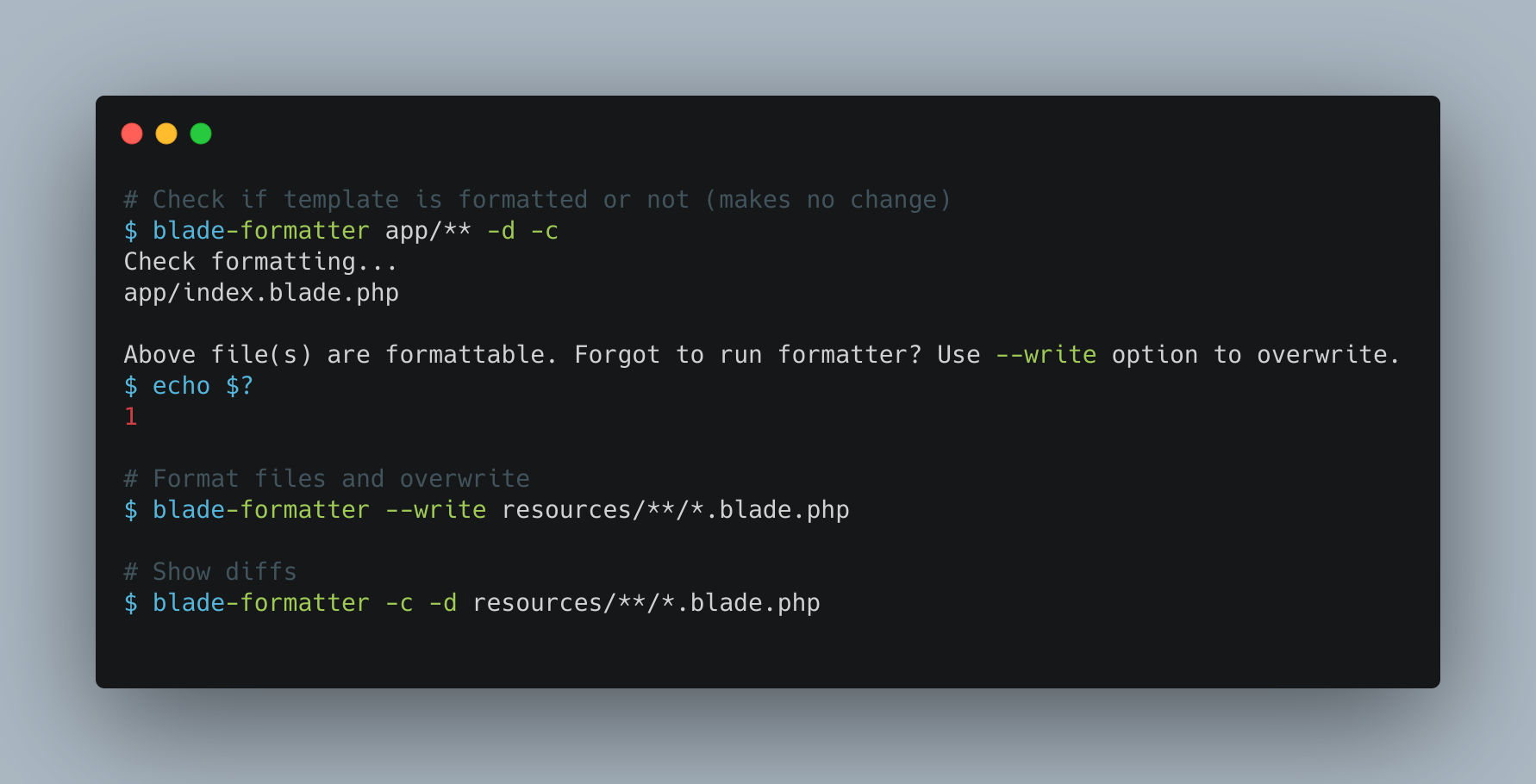
Since we are looking into the foundations of working in a team, which also includes defining a set of rules for formatting files.
In the previous article, we discussed Fixing the st...
Read Article